This is a cool way to add a whole section (or layout if you wish) above the main navigation and then have it stick to the top during scroll. It’s pretty cool.
Preview
This is what it looks like:
You need this
To start with, go get the child theme,
or if you’re using a child theme, add this code to your functions.php
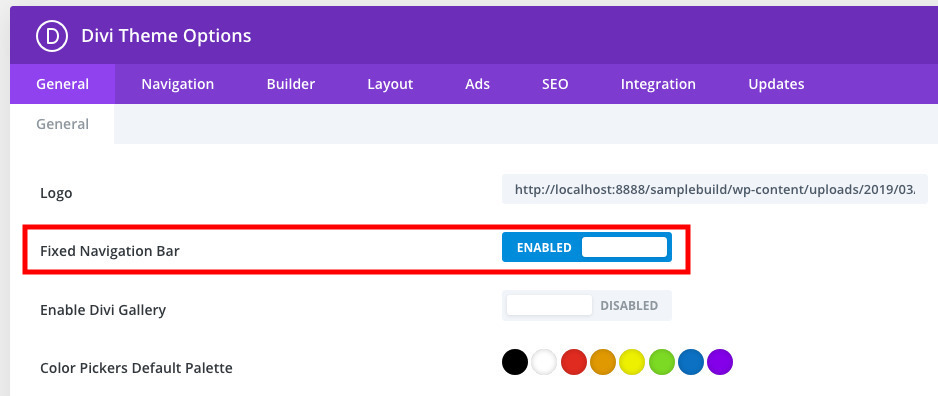
And make sure your header is set to stick to the top.

The video
The code
Here’s the php code you need to add right above header id=”main-header” in the header.php file. (copy the header.php from Divi into the child theme if it’s not already there. Edits to the child theme file won’t be lost on updates to the parent theme)
<?php if ( is_home() || is_front_page() ) :
echo do_shortcode('[ai_layout_sc id="000000"]');
endif; ?>
Please change the shortcode id number to whatever number your section had in the library.
Then add this CSS
.home.page #page-container {
padding-top:0px !important
}
.home.page #page-container header#main-header {
position:relative;
-webkit-transition:all 0.5s ease-in-out;
-moz-transition:all 0.5s ease-in-out;
-o-transition:all 0.5s ease-in-out;
-ms-transition:all 0.5s ease-in-out;
transition:all 0.5s ease-in-out
}
.home.page #page-container header#main-header.et-fixed-header {
position:fixed;
-webkit-transition:all 0.5s ease-in-out;
-moz-transition:all 0.5s ease-in-out;
-o-transition:all 0.5s ease-in-out;
-ms-transition:all 0.5s ease-in-out;
transition:all 0.5s ease-in-out
}
[sc name=”customcss”]
and you’re done!
[sc name=”learn css”]





MILJKO says:
Nice work! Could you use cooie or session or something to display this only when user first time visit homepage?
PK says:
Hi, unfortunately, I’m not good with setting cookies, sorry. You might have to use popups for this.