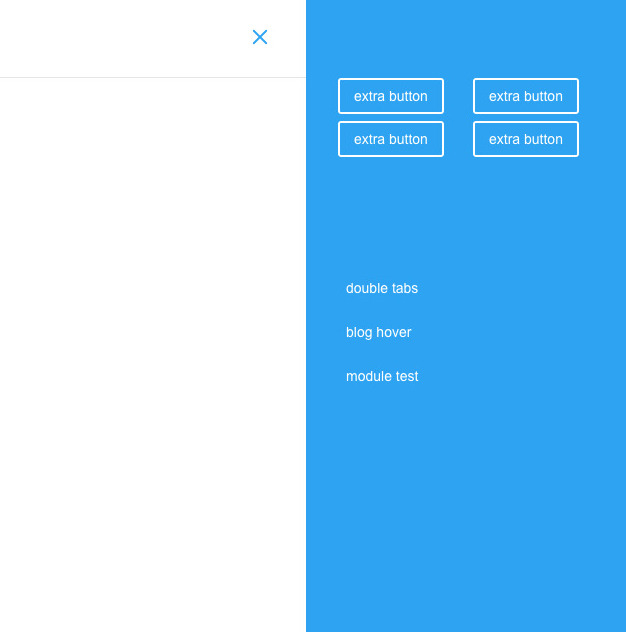
The Preview
I had a suggestion/request for a tutorial.
This is what you get:

The Video
The Setup
[sc name=”get child theme”]
Or you’re gonna need this functionality in your child theme.
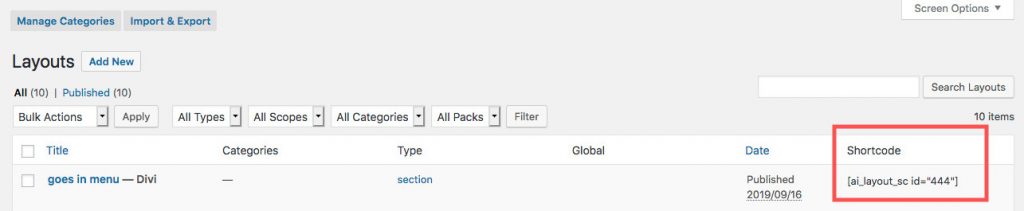
So hopefully, you’ll be seeing this:

note: the id number will be different, but don’t worry, just copy paste what you have on your site.
You’re ready to go!
The Code
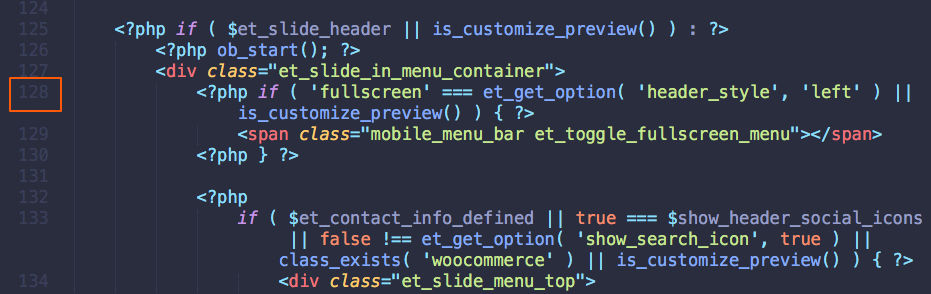
Open up header.php, and you’ll find this:

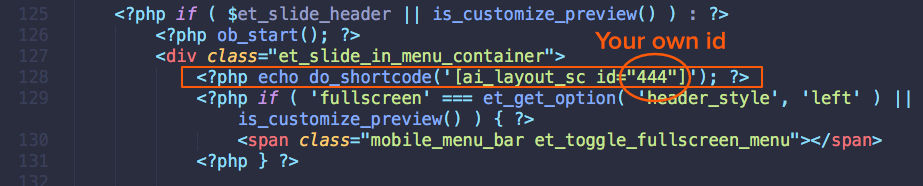
in line 128, you’re gonna add this:
<?php echo do_shortcode('[ai_layout_sc id="444"]'); ?>
note: of course when you paste the shortcode, it’ll have your id number, not 444
Now it’ll look like this:

and you’re done!
Extra tips
– The section should have a transparent background (if you want the menu background color to show)
– media queries don’t work (since media queries are for screen widths, not container sizes) so you’ll have to experiment a bit to get the right sizing.
[sc name=”podcast”]
If you want to brush up on your CSS so you can style/design all these cool new elements, try learning it!
[sc name=”learn css”]
Sandwich Photo by Youjeen Cho on Unsplash




