The Problem
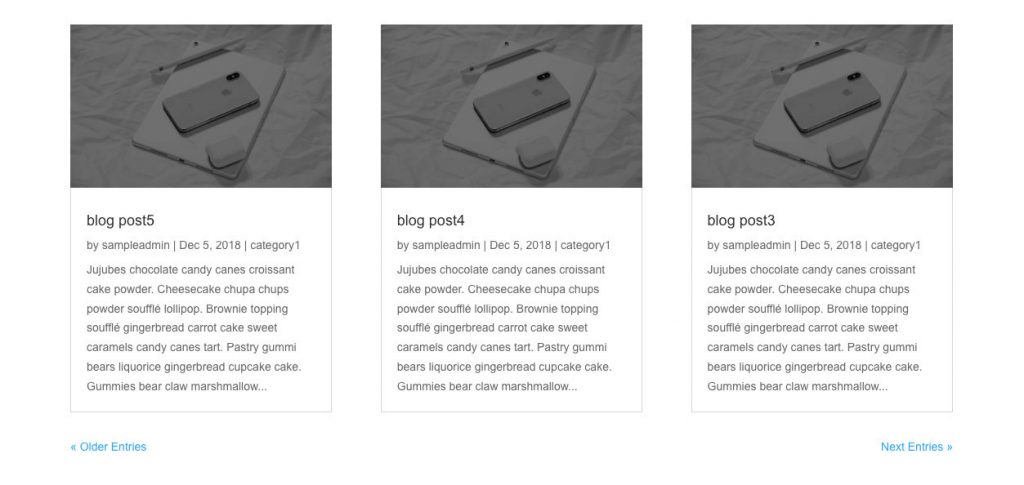
Have a look at this screenshot. See anything annoying?

A lot of people seem to not like how it says “older entries” and “next entries” because.. it.. can’t be changed easily. (ET should really look into that)
So how do we fix this in an easy non-destructive way?
Note: The reason I say “easy non-destructive” is because the only way to edit this at the moment is to either
1. edit the module itself in the parent theme
– Divi > includes > navigation.php
which means it will go away when you update the parent theme, (destructive) or
2. add a function to the child theme’s functions.php file that will override Divi’s navigation.php and load a new one. (not too hard… but not as easy as copy pasting a snippet)
The solution
What we’re going to do is just use CSS to cover up the pagination text and add new letters via pseudo elements. Easy peasy.
.pagination .alignleft a {
color: rgba(255,255,255,0);
position: relative;
}
.pagination .alignleft a:after {
content: "« More Results";
position: absolute;
text-align: left;
width: 200px;
left: 0;
color: #111;
}
.pagination .alignright a {
color: rgba(255,255,255,0);
position: relative;
}
.pagination .alignright a:after {
content: "Previous Results »";
position: absolute;
text-align: right;
width: 200px;
right: 0;
color: #111;
}
Of course, if you want to change the text, go ahead and edit the text inside the “” in content: “”;.
[sc name=”customcss”]
If you want to learn how to do all this yourself,
[sc name=”learn css”]
PS. If you want to go the php route, add a function named wp_pagenavi and get_template_part it to a new navigation.php in your child theme.
Photo by Thijs Slootjes on Unsplash





Robert says:
Hey PK, thanks for this, it was just what I needed for a podcast website I’m hoping will go live in the next 24 hours. The only problem I had was the default text still showed under my preferred Previous/Next text. But what I did was set the colour of the default text to the same as the background – it’s there, but you can’t see it!
PK says:
Hi Rob, that’s very clever haha
Hope the podcast launch goes well!
Vince says:
For some reason this isn’t working for me. It hides the default text but the alternate contents don’t render.
PK says:
Hi Vince, could you please send me a link so I can see and help fix it? My email is my name@ this domain.
Andrea Gabriel says:
Thanks so much. I had exactly 5 minutes to solve this for a client, and your post helped me do just that!
PK says:
Hi Andrea,
Thank you for your kind words, that sounds awesome! Always happy to help
RAMIRO says:
my bad. forget to change color of the older 🙂 thanks
PK says:
Hi Ramiro, no problem. Happy you sorted it out.
Thanks
RAMIRO says:
sorry but not working for me. The new text is displaying but the old text too! now i have both of them. I need to replace in it…
William says:
Great tutorial, everything works well.
PK says:
Hi William, Thanks! always happy to help!
Brian says:
Many thanks, super useful!
Derp says:
Thank you!!