Updated May 27th, 2022
I remembered seeing a scroll on hover thing on https://candythemes.com/, and thought it was nice, and then last night, someone posted on a FB group about it so I decided to make a tutorial on it.
So here’s how you make a scrolling action happen when you hover your mouse over an element.
First, two samples
Check out the demo for the hover scroll here. Hover over the image and you’ll see it move.
Second, the video
Third, the class
Add the custom class of “hover-scroll” (without the quotation marks) to the image module here:

Last, the code
.et_pb_image.hover-scroll {
width: 100%;
height: 20rem; /* this is the height of the box */
overflow: hidden;
position: relative;
border: 1px solid black; }
.et_pb_image.hover-scroll .et_pb_image_wrap {
position: absolute;
top: 0;
left: 0;
width: 100%;
-webkit-transition: all 3s ease-in-out;
-moz-transition: all 3s ease-in-out;
-o-transition: all 3s ease-in-out;
-ms-transition: all 3s ease-in-out;
transition: all 3s ease-in-out; }
.et_pb_image.hover-scroll:hover .et_pb_image_wrap {
top: 20rem; /* has to be the same */
transform: translateY(-100%);
-webkit-transition: all 3s ease-in-out;
-moz-transition: all 3s ease-in-out;
-o-transition: all 3s ease-in-out;
-ms-transition: all 3s ease-in-out;
transition: all 3s ease-in-out; }
@media all and (max-width: 479px) {
.et_pb_image.hover-scroll {
border: 0;
height: auto; }
.et_pb_image.hover-scroll .et_pb_image_wrap {
position: relative; } }
Take that code, drop it in anywhere where custom CSS can be included.
– Child theme CSS file
– Divi Theme options page
– WP customization > custom CSS panel
– or lastly, if you want it to work just on a single page, the page builder options.
NOTE: On mobile, the border goes away, and the image is displayed in its full height. Because hover is weird on mobile. If you want this to work on ipads too, change the 479px to 1024px.
Another sample with a device mockup
Again, the class
This time, add the custom class of “hover-scroll-mockup” (without the quotation marks) to the image module here:

other settings
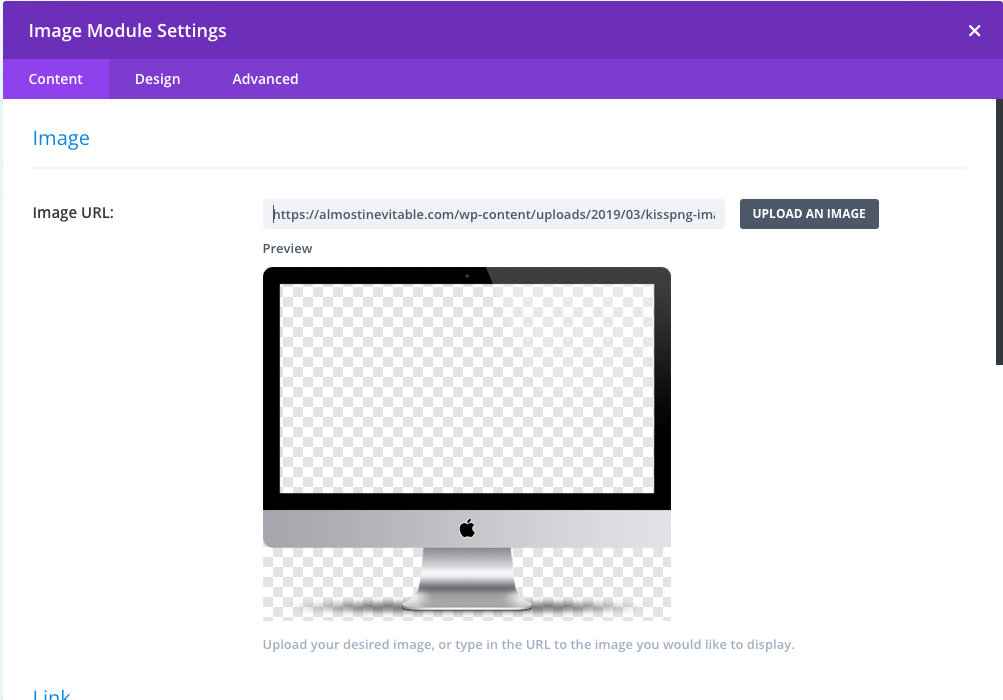
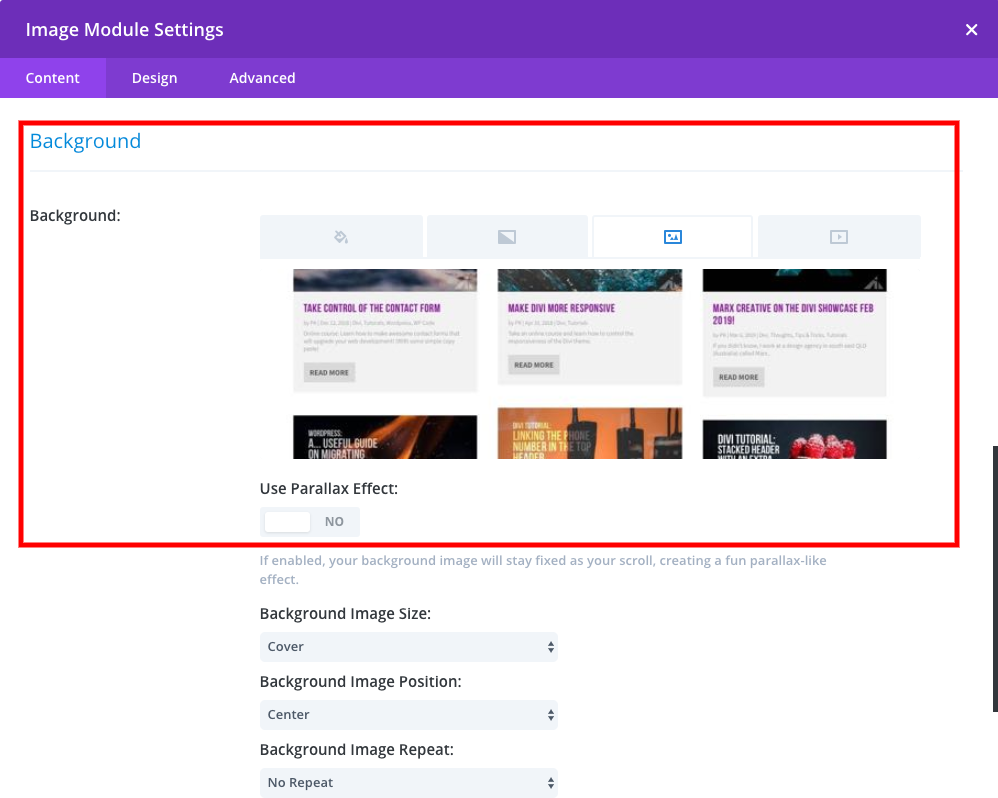
Add the mockup device (in this case the iMac) as the image, and the long scrolly image as the background as shown below:


the imac
I’m using the iMac as the mockup device. If you want to use other devices, then there will have to be some adjustments. … maybe I’ll get around to it.. and have one where I have all the major devices. I’ve added comments to the CSS so you can adjust some parts to show properly. Have a play with those numbers. And here’s the iMac image I got from https://www.kisspng.com/png-imac-macbook-pro-apple-transparent-969373/ and make it a bit smaller. Go ahead and download that.

Last, the code
.et_pb_image.hover-scroll-mockup {
background-position: center 15px; /* You might have to adjust the number part to fit the screen */
border-radius: 10px; /* Because Mac edges are chamfered */
background-size: cover;
position: relative;
-webkit-transition: all 3s ease-in-out;
-moz-transition: all 3s ease-in-out;
-o-transition: all 3s ease-in-out;
-ms-transition: all 3s ease-in-out;
transition: all 3s ease-in-out; }
.et_pb_image.hover-scroll-mockup:before {
content: "";
display: block;
background: white;
position: absolute;
width: 100%;
height: 30%; /* this should be the height of the stand + chin of the iMac */
bottom: 0;
left: 0; }
.et_pb_image.hover-scroll-mockup:hover {
background-position: center 110%; /* Again, here, if the bottom doesn't align properly, adjust the second value a little bit */
-webkit-transition: all 3s ease-in-out;
-moz-transition: all 3s ease-in-out;
-o-transition: all 3s ease-in-out;
-ms-transition: all 3s ease-in-out;
transition: all 3s ease-in-out; }
Take that code, drop it in anywhere where custom CSS can be included.
– Child theme CSS file
– Divi Theme options page
– WP customization > custom CSS panel
– or lastly, if you want it to work just on a single page, the page builder options.
NOTE: On mobile, it’s gonna have to stay there as a whole.. so either make some adjustments, or make this module a desktop-only module (as hover works only on desktop anyways?)
[sc name=”learn css”]
If you want to learn how to be a master at CSS in the quickest time possible, sign up for the newsletter below for a great offer on the Beginner’s CSS course for Divi users that is scheduled to come out this month!
Photo by Rodolfo Marques on Unsplash





Federico says:
Hi there, thank you for this great tutorial. Is it possible to have a Divi button with an event on mouse hover that scroll the page? for example at an anchor link in the bottom? thank you in advance! Federico
PK says:
Hi Federico,
Do you mean something like a button hover scrolling the whole page? That’ll most likely have to be done in a slightly different way using jQ. Not tooooo hard, but wouldn’t just using onpage anchor tags be easier? Unless you have a specific idea of how it should work.. I say this because hover doesn’t work on mobile..
If you have a concept you want to try or need to explain in more detail, feel free to send me an email via http://almostinevitable.com/contact-me/ Thanks