Here’s a Divi tip on how to add Instagram to the top social menu.
I see people asking for ways to insert the Instagram logo/link in Divi’s designated social links areas, like the top bar, and the footer social area. I didn’t care about doing any of that because I just used a social plugin, but after a client asked about IG, I decided to look into it. It’s actually easier than it sounds/looks.
(note: I’m sure ET will add IG to their updates soon, but for now, this is a really simple way of getting this done.)
The icon
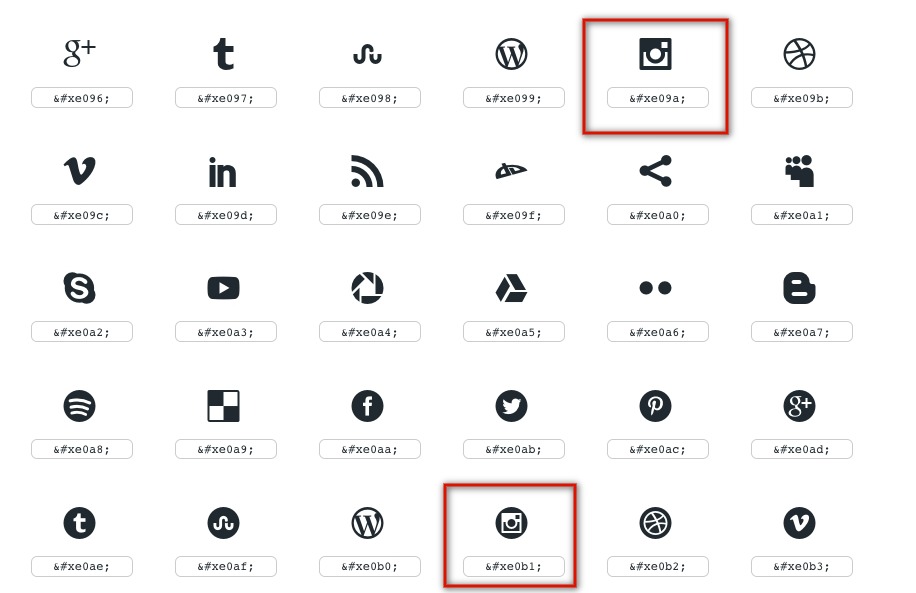
So let’s start with the icon set. Found here.
Get the code for the icon you want. In this case, let’s go with Instagram.
(note: you can swap this out for any other social network, but change the codes)

I’ll use this code:

See the first three characters? & # x ? That will become a \ –> So it’ll be a \e09a –> that will become the icon code in a sec.
The CSS
Let’s replace an icon that’s… not used much… So pick one or the other from the two below
/* Replace the G+ icon, whatever that is, or the RSS icon */
.et-social-google-plus a.icon:before {
content: "\e09a";
}
.et-social-rss a.icon:before {
content: "\e09a";
}
Just paste that anywhere you would normally paste custom CSS,

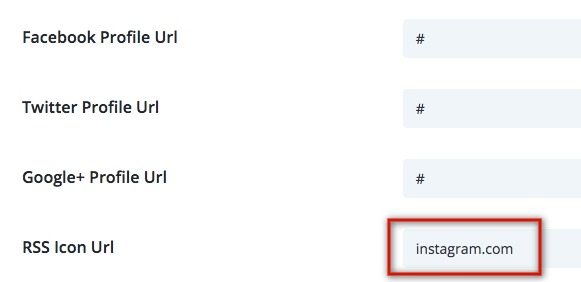
add the instagram address

and you’ll have the instagram icon where the RSS icon used to be. (or you can swap out the Google Plus icon, because that’s.. useless.. too)


So there you have it. Super simple.
Photo by Tom Sodoge on Unsplash





Mike says:
Legend mate, this worked a treat for me. So simple compared to other suggestions. Thanks again.
PK says:
Thank you for the kind words! Nice and simple!
ladyweb says:
that worked out great! thanks!!!!
PK says:
Thanks! Happy to help!
Silvia Batraneanu says:
Needed this, you rock!
PK says:
Thanks! It’s weird how IG is so IGnored, when it’s now the social media of choice for many businesses. haha
Belinda says:
All good, I fixed the issue. There was a line of dodgy code blocking the read. Cheers for this!
PK says:
That’s great to hear. Cheers!
Belinda says:
Hi,
I tried this and had great success with changing the rss one but the G+ won’t change at all. Seems putting in two codes doesn’t work because if I swap it out to twitter it doesn’t change the icon either.
Amanda Lucas says:
Hi PK,
Tried the above but nothing is changing for me. Any ideas?
PK says:
Could you explain in more detail what you did?
– Where did you add the CSS?
– Did you change the RSS icon, or G+?
– Did you add the IG link in the right field?
Thanks