Have you ever noticed that Divi’s social buttons do not open in a new window/tab?
What’s up with that???
So here’s how to make the edits so Divi will open the social media buttons in a new tab/window.
Video
Let’s start with a child theme.
If you don’t have a child theme, you should, so get one here.
One great thing about child themes is that you can override the parent theme’s template files. (Not all the files, just the template files. Read more here.)
The build
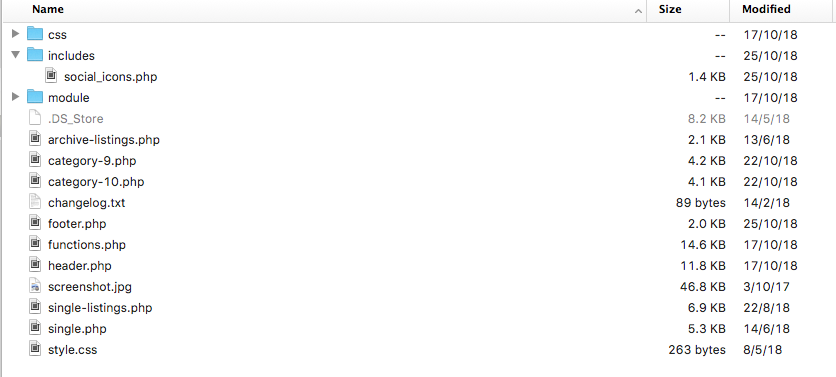
So, the social links are hidden in social_icons.php inside the “includes” folder in the parent theme.
You’re going to make a duplicate in the child theme. In the same place.
So, start by making an “includes” folder in the child theme.
Copy paste a duplicate of the social_icons.php file into that folder.
You’ll see some php and html code.
Line 5, 12, and 19 all have something like this:
<a href="<?php echo esc_url( et_get_option( 'divi_facebook_url', '#' ) ); ?>" class="icon">
that line of code is going to get a target=”_blank”
So it looks like this:
<a href="<?php echo esc_url( et_get_option( 'divi_facebook_url', '#' ) ); ?>" target="_blank" class="icon">
Do that for all three social icons, and you’re good to go. Save it, and you’re done.
Simple.
Here’s an example of how it’s set up

Here’s the download file you can unzip and drop into your child theme, just in case.
Related
Get the Instagram tutorial here: http://almostinevitable.com/divi-tip-add-instagram-to-the-social-links/
update
Thanks to David’s contribution, you could add the following jquery.. like in the header html, or in a code module (and then put it on the page)
<script>
jQuery(document).ready(function(){
jQuery(“.et-social-icon a”).attr(‘target’, ‘_blank’);
});
</script>
Photo by Pamela Saunders on Unsplash





David says:
Or just add a JS with
jQuery(document).ready(function(){
jQuery(“.et-social-icon a”).attr(‘target’, ‘_blank’);
});
🙂
PK says:
Hi, thanks for the contribution! I’ll add it to the post if that’s ok with you?
DAVID says:
Yes of course… This is not my contribution… I read this in a another blog site 😉