Footers are usually just made with widgets, and they do okay with what they have. Not the best layout, but still functional.
What we’re going to do today is add a custom layout into the footer, and make it so it’s easily updatable, and will not break from Divi updates.
Important. You will need a child theme for this to stay working even through updates.
Click here for a free Divi child theme.
START WITH A DESIGN
Use the builder on a regular page and design to your content.
Save it as a global item once you’re done.
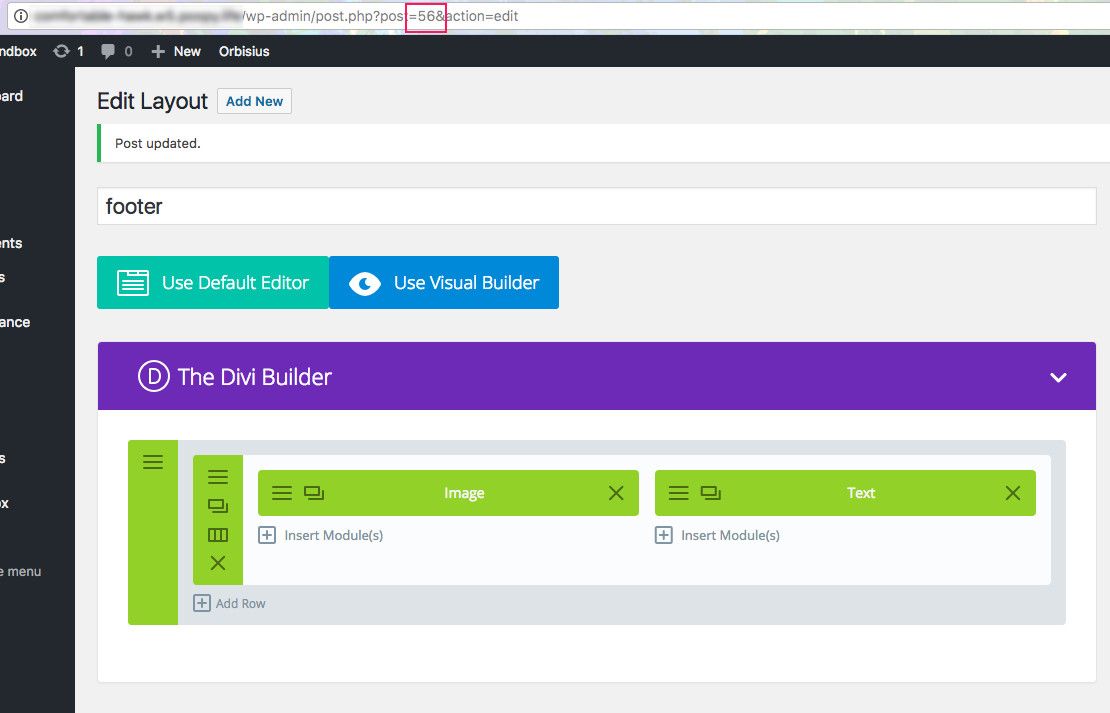
GET THE ID# OF THE GLOBAL ITEM
Each library item has its own unique id. We will need that to call the global item in the footer.
Check the image below.

NEXT, GO TO THE FOOTER
Now we’re going to add the global item to the footer via shortcode.
Note: If we just add the shortcode as is, it won’t do anything in a php file.
We need to put it inside a php tag.
like this:
<?php echo do_shortcode(' '); ?>
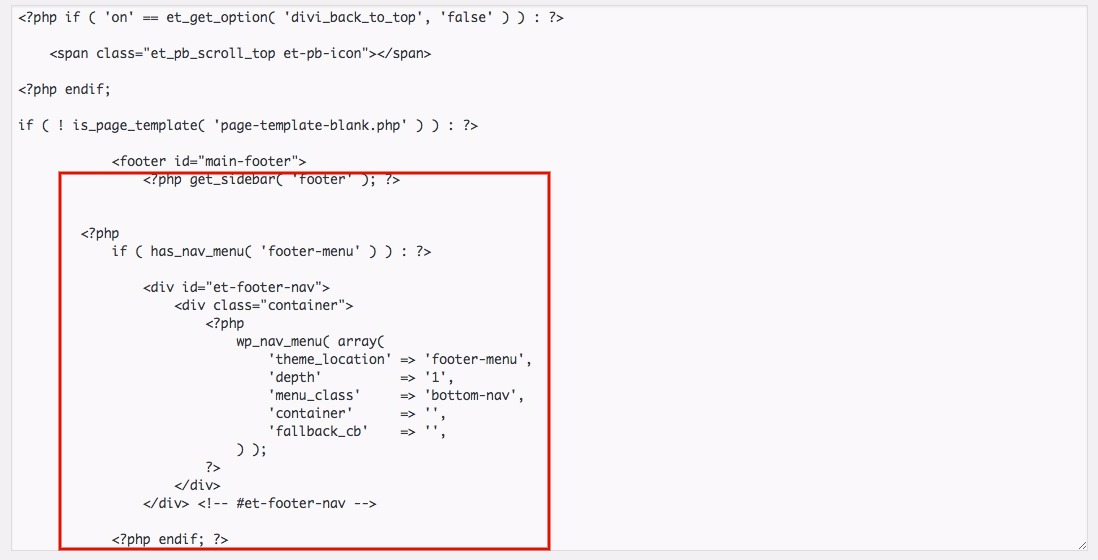
Here’s what the footer.php file looks like.

So in the image above, you’ll see the footer code we’re going to take out.
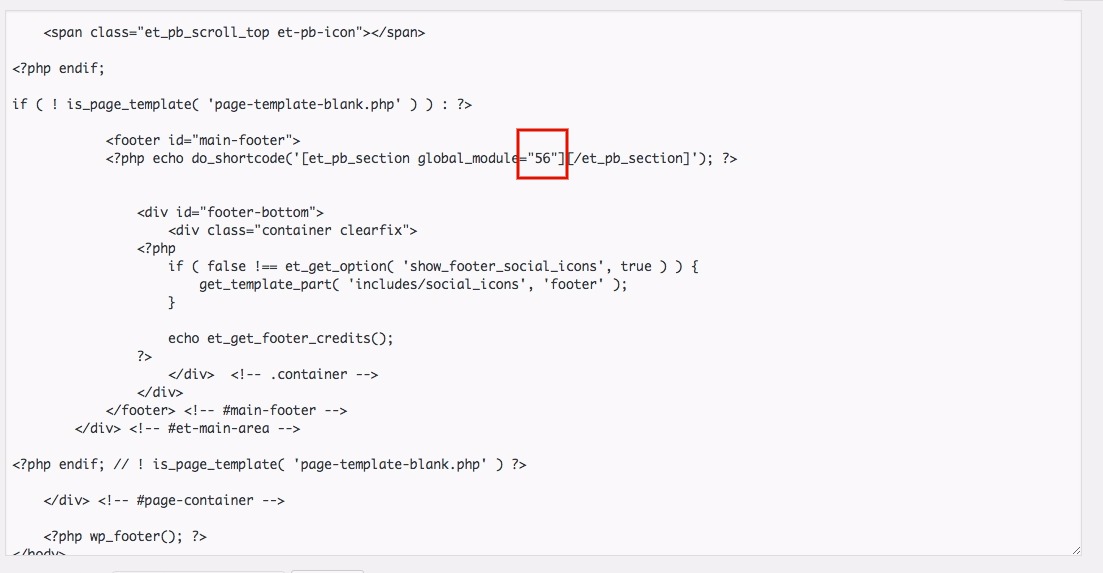
And the image below is with the new shortcode added in.

Here’s the full footer.php file.
Line 10: Of course, the 56 should be the id number of your global item.
Or you can just copy line 10 and insert it in your own footer file.
Note: In the video, the module is 66, this is because they are different items. Your id number will most likely be different as well.
[sc name=”learn css”]
[sc name=”podcast”]
Photo by Hunter Johnson on Unsplash





Sarah says:
Awesome post!!
I have one question, I do want to show the footer menu in my footer so left that in, how do I get the footer menu to show up above the custom footer section? Right now it’s showing below
Thanks!
PK says:
In the file I posted above (GitHub) move the shortcode snippet to after
So move line 10 to 29. (from the github file I posted)
Bto says:
I have used your code so that my custom footer appears on all the pages. I ‘m wondering if there is some way to exclude my footer Custom on a particular page.I am having some issues with woocommerce thankyou page,my custom footer is shown with some elements are broken that is the reason why I am thinking about the idea that my footer custom doesn’t appear just on the thankyou page. Could you help me with some code for it? Thanks
PK says:
Hi have you checked this link: https://www.tychesoftwares.com/how-to-customize-the-woocommerce-thank-you-page/
I think that’ll help. 🙂
Bto says:
Hi,i sorry about my english, i mean i want to remove my custom footer on the thankyou page- thanks
Bto says:
Hi,nice tutorial but how can i exclude or remove in the thankyou page of woocommerce my footer custom? because of i´m having some problem getting a blank footer. Thanks
PK says:
Hi, I’m not too sure I understand you clearly.
Do you need a blank footer on the woocommerce thank you page?
If so, try checking out this page: https://www.tychesoftwares.com/how-to-customize-the-woocommerce-thank-you-page/
Hope that helps. 🙂
Ahmed says:
Hello PK,
Thanks a lot for this tutorial! Maybe you should promote it a bit more on Youtube, because I needed something like that and I couldn’t find anything, besides adding manually the global section to specific pages, until I stumbled upon yours. Just a quick question: I couldn’t find anywhere the code itself on your website (there’s code screenshots, but not a copiable code). Could you please add it to this page?
Thanks a lot!
PK says:
Oh snap! I was having trouble with the Divi builder and those lines of php for deleted in the aftermath. haha Sorry bout that. It’s all edited now.