On a Facebook Divi community, I saw a question:
How do I hide the footer ONLY on the front page?
That sounded simple enough.
So I replied with a simple css fix from my phone:
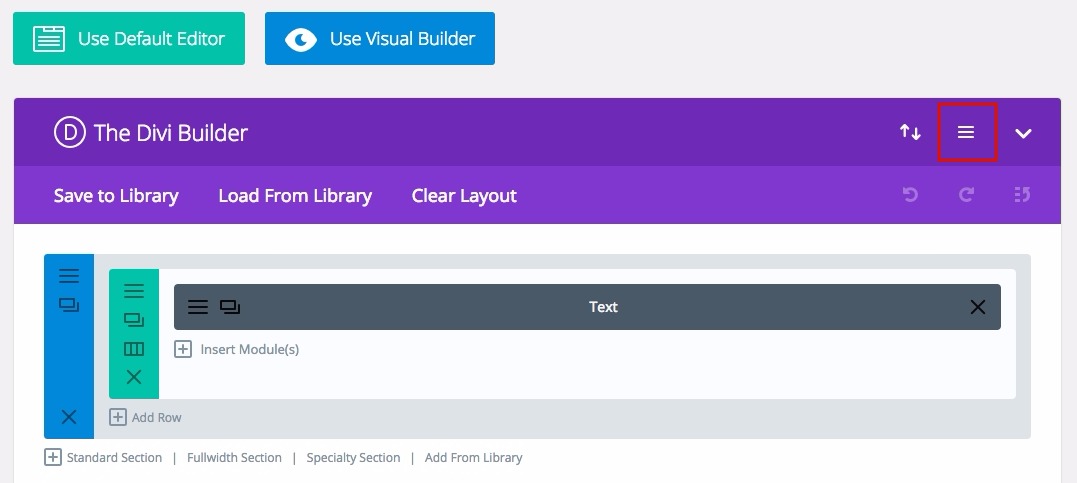
In the page-specific custom css section, add
#main-footer {display: none;}
here:

Of course, that worked. A simple, dirty method.
Case closed?
However, Raphael Sanchez brought up a valid argument.
It’s not good to fully render an element and then just hide it.
(I’m paraphrasing here)
and yes, that is a good argument.
Warning: From this point on, I advise you to use a child theme 100%. No excuses. If you need a good Divi child theme click here.
So, I suggested using a php if clause..
I guess Raphael was thinking the same thing because he came back with this:
(the comments were slightly edited for clarity, also the original code had an OR, I had to change it to an &&)
Now, the thing is, the code above is just an example. It’s not the actual code for Divi’s footer.
So, taking Divi’s footer.php, and adding another idea:
(Note: I left the bottom credits section because without it, it would look weird. If you use a blank template, it’ll disappear because that’s what the blank template does.)
If you’re not going to use the “blank page” template anyway, then change your footer.php to this:
If you do use the “blank page” template, then change your footer.php to this:
So there you have it. Have fun!
Note:
If you want to learn how to add custom footers, click here.
[sc name=”learn css”]
[sc name=”podcast”]
Code credit: Raphael Sanchez
(Although we were brainstorming methods to do this and we both came up with the idea around the same time, Raphael posted the pen, and I’m using it with his permission, so he gets 99% of the credit.)
Photo by Vicko Mozara on Unsplash




