Hey guys, now this one is pretty awesome.
As usual, I was browsing Divi groups, and looking around and stumbled across this gem.
So, remember how we injected a custom footer?
Well, this is about the same level of coolness, but it applies to everything. Wow.
It’s like.. module-ception. Modules inside modules.
First things first. You will need a child theme for this to stay working even through updates.
Click here for a free Divi child theme.
Got your child theme installed? Coolio.
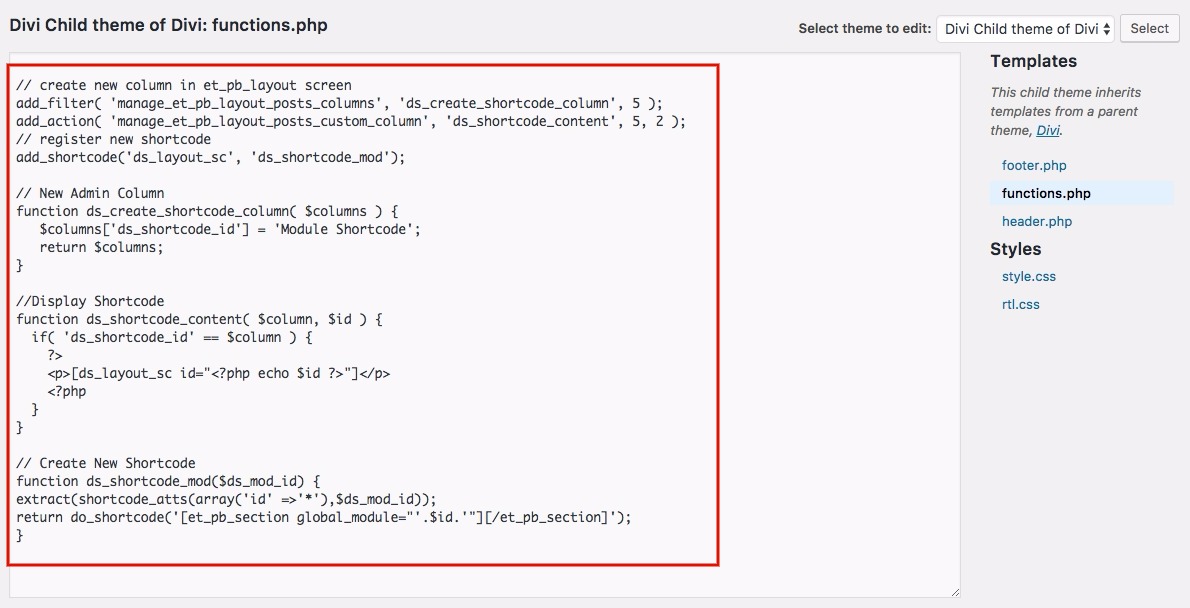
Now, go to Appearance > Editor and click on function.php
Then, add this code:
If you don’t know where it goes in the functions.php, then just make sure you put it in the bottom without disturbing any previous code.

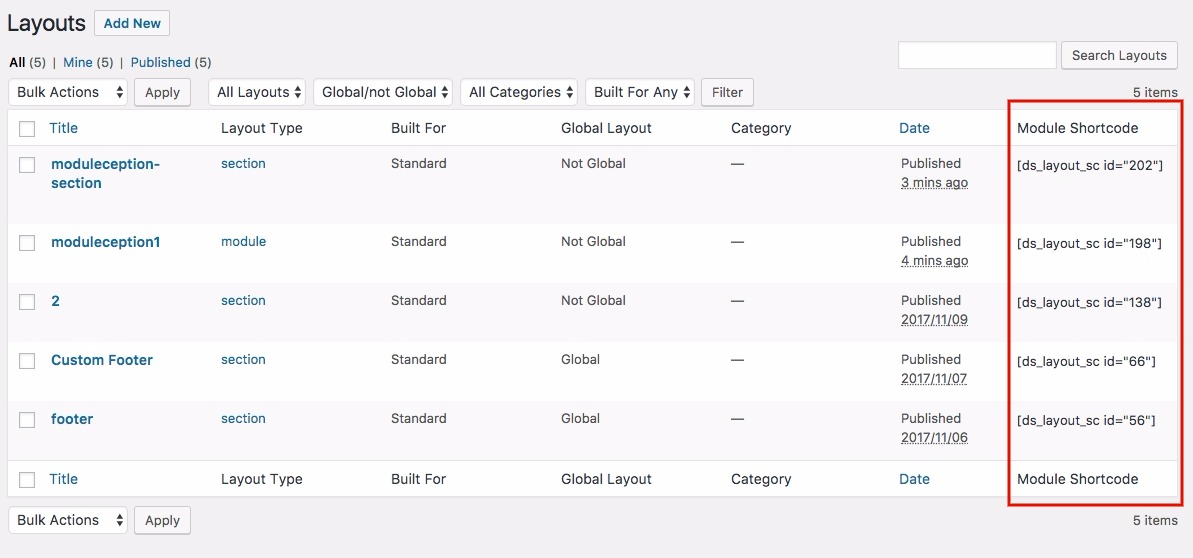
So now that that’s in there, let’s go check the Divi library.

Yup. All there. Cool beans. Now you see shortcodes in the last column. That’s how we’re gonna inject layouts within layouts.
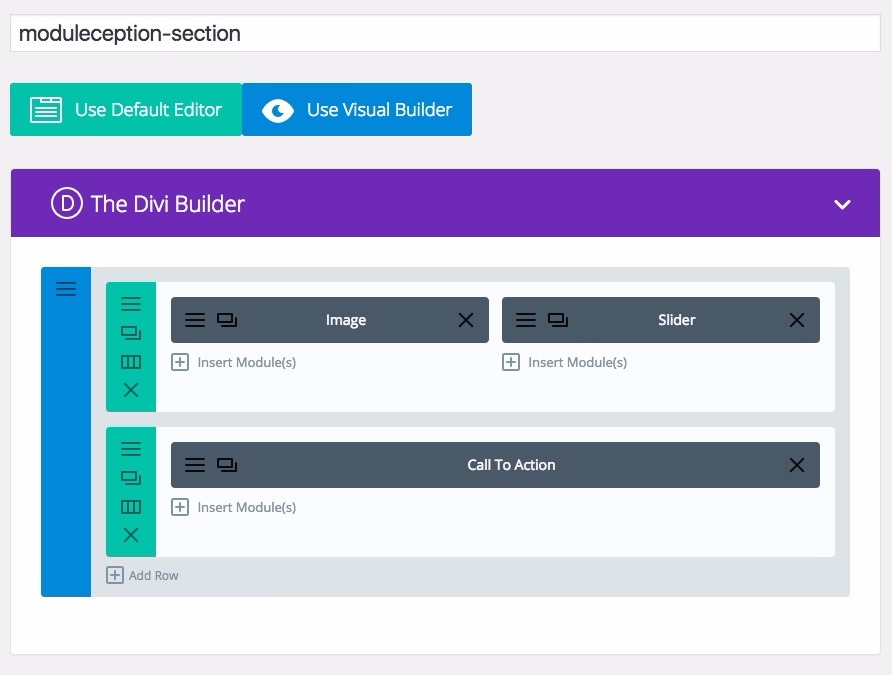
Let’s take a section.

It really doesn’t matter what the section is. As long as it works, right?
It can be a slider, call to action, testimonials, anything!
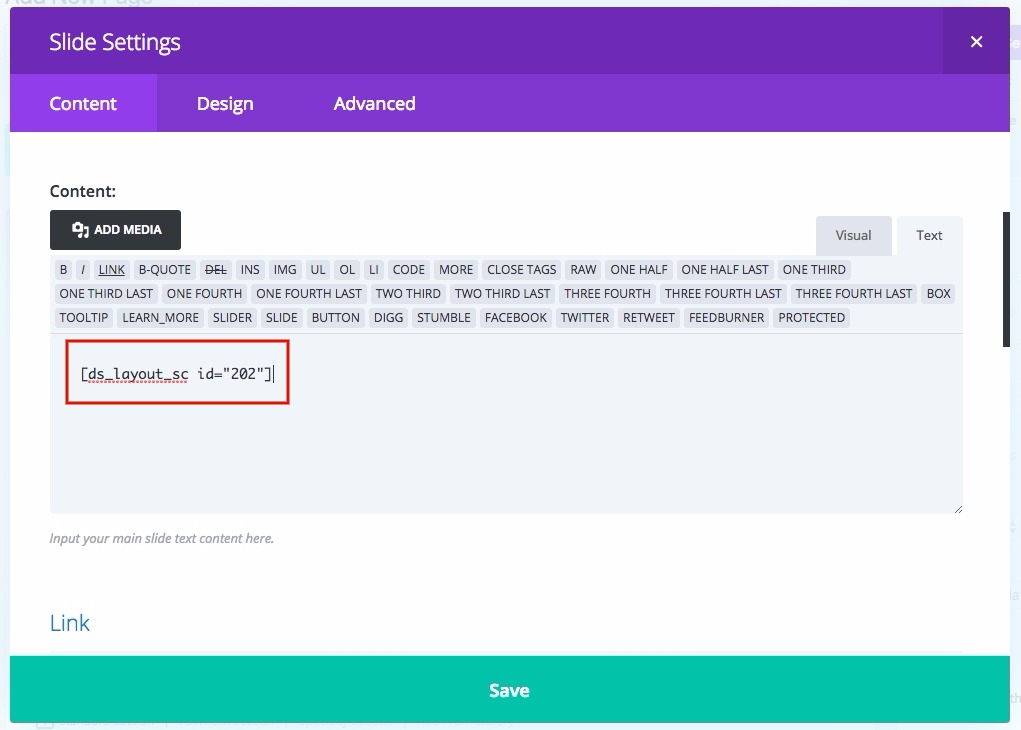
We take the shortcode of that particular layout/section/row/module. (in this case the one with 202)
and put it in.. somewhere. In this case, a slider.

We will soon end up with a testimonial slider (just a regular slider with testimonials) inside a full-width slider.
… and publish I guess?

Yup. Works.
How can you use this idea? Well, besides the obvious “it’s up to you,”
I think one really awesome thing you could try is adding complex layouts inside sliders.
That’ll beef up your sliders. (an area where default Divi lacks in functionality)
Give all that a whirl, and let me know what you’ve come up with!
[sc name=”learn css”]
[sc name=”podcast”]
Code credit: SJ James – Moderator guy on Facebook’s Divi Theme | Extra Theme Help & ShareGroup
Photo by Mr Cup / Fabien Barral on Unsplash





Nico says:
Hey, the Code stopped working for some reason. It only returns [et_pb_section global_module=”252189″][/et_pb_section] pure Text on the Frontend, but not the actual Layout from the Library
LBO says:
I have managed to get the shortcode working, but a lot of the styling has been lost (font sizes, colours, spacings, button styling, etc).
Editing the layout in the Divi Library, it looks fine (checked with Frontend Builder) – but looks terrible when in place with the shortcode.
Any ideas of how to resolve this please?
Thank you
juan says:
Hello, how can I do so that it does not lose the style when I insert the Shortcode
PK says:
Hi Juan,
If it’s styled in the module, it should retain its styling. If it’s not working, try making it a global module/section.
If nothing works, please feel free to reach out, and I can have a look.
thanks
Joel Edgecombe says:
Thanks for the great code! I have one issue though. I am creating layouts in the Divi Library to add throughout my site with shortcodes but when I give a text module a certain width percentage, it applies that width to the entire section. Any way around this problem?
PK says:
Hi Joel, I’m not sure exactly how and where you’re adding the percentages, but feel free to contact me through http://almostinevitable.com/contact-me and I can advise what you can do to fix the issue.
Thanks
Dario Dominguez says:
Just what I need. TVM!
PK says:
Hi Dario, always happy to help! Thanks!
Matt says:
Is anyone able to get this to work on the newest Divi update?
PK says:
It’s working fine for me, what seems to be the problem? where are you dropping the shortcodes? How are you using them?
GYAMFI says:
Can this help me to insert a post carousel section fro Extra theme Category builder into another section of the site… ?
PK says:
Yes, I’m pretty sure it does.. If it doesn’t work, then you could still just take the whole post carousel shortcode and use that in a layout and it’ll still work. Hope that helps.
Kirb says:
Super helpful tutorial, man 🙂
clark says:
This is a nice generalisation of the code in code method. – http://www.creaweb2b.com/en/how-to-add-a-divi-section-or-module-inside-another-module/
Thank you for sharing.
It’s really useful anywhere you can have HTML but not Divi modules (or layouts). As well as using it in sliders, as suggested, I also find it really useful in the tabs module. I can use this to embed layouts in each tab….. Without something like this, I’m limited to HTML only.
PK says:
Hi, the code was cooked up by SJ at Divi Space, and posted with his permission of course. (Which is also why I didn’t scrub the ds prefix) Although it does essentially do similar, it’s quite different in that it provides an easier method of implementation. Thanks for the reference though.
And yes, it helps to have the option of adding divi layouts everywhere. It makes everything slightly easier, hey.
wassilis says:
Thank you for this, is working good but only in the frontend, if I enable the VB the shortcode is missing some classes and is not rendered as expected, not very important but maybe am I missing something?
many thanks
PK says:
I don’t use the visual builder so.. I’m not totally sure what you mean by missing some classes.. I can try to look into it, but I can’t promise anything since I’m not familiar with the VB. Thanks for the heads up!
GYAMFI says:
I think wassils is referring to Visual Builder… or the front end builder…
PK says:
Hi GYAMFI, yes, I understood the question, I’m just not too sure with the front end builder. I don’t use it.. So, if there were any classes being dropped, I wouldn’ t know why nor would I have encountered it.. sorry..
Jonathan says:
Works like a charm!
PK says:
Very useful!
Eli says:
Really gratefull for this code, it opens a full world of possibilities
PK says:
Yes it does, doesn’t it? Thanks for the kind words.
Max says:
Thank you for this code.
I tried to implement some nice outputs on my product pages, but theres on major setback when using another theme than Divi:
The output of the shortcodes are missing all styles on pages not built with divi builder. 🙁 Could not yet figure out a solution.
Max says:
Ok, got it working, the result of ds_shortcode_mod needs to be wrapped in
Max says:
one div with the id
et_builder_outer_content
PK says:
Ah cool that you figured it out!
Especially while using a different theme. 🙂
Robyn Bieber says:
This is awesome!
PK says:
Thanks! I’m happy it’s useful!