Have you tried to add a mega menu to Divi? Not very fun, eh?
Well, there’s this to start with: https://www.elegantthemes.com/blog/divi-resources/adding-images-to-your-divi-mega-menu
It’s sort of like a mega menu.. but doesn’t give you enough creative freedom.
So.. we go on to another method.
The video
Details
We need two things to get this done.
ONE. This child theme
This child theme allows you to take layouts in the Divi library and use them as shortcodes everywhere.
TWO. This plugin
https://wordpress.org/plugins/shortcode-in-menus/
How to put them all together
First, go to Divi > Divi Library and make a layout or a section, or whatever you need.
Save it.
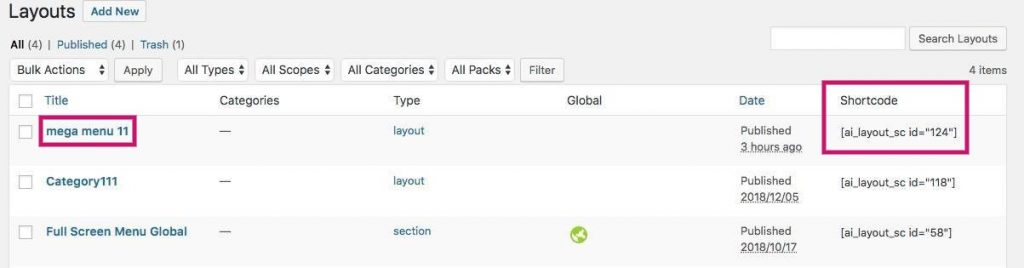
Now if you revisit Divi > Divi Library, you’ll find that there’s now a new shortcode for the layout. Copy that. You’ll need it later.

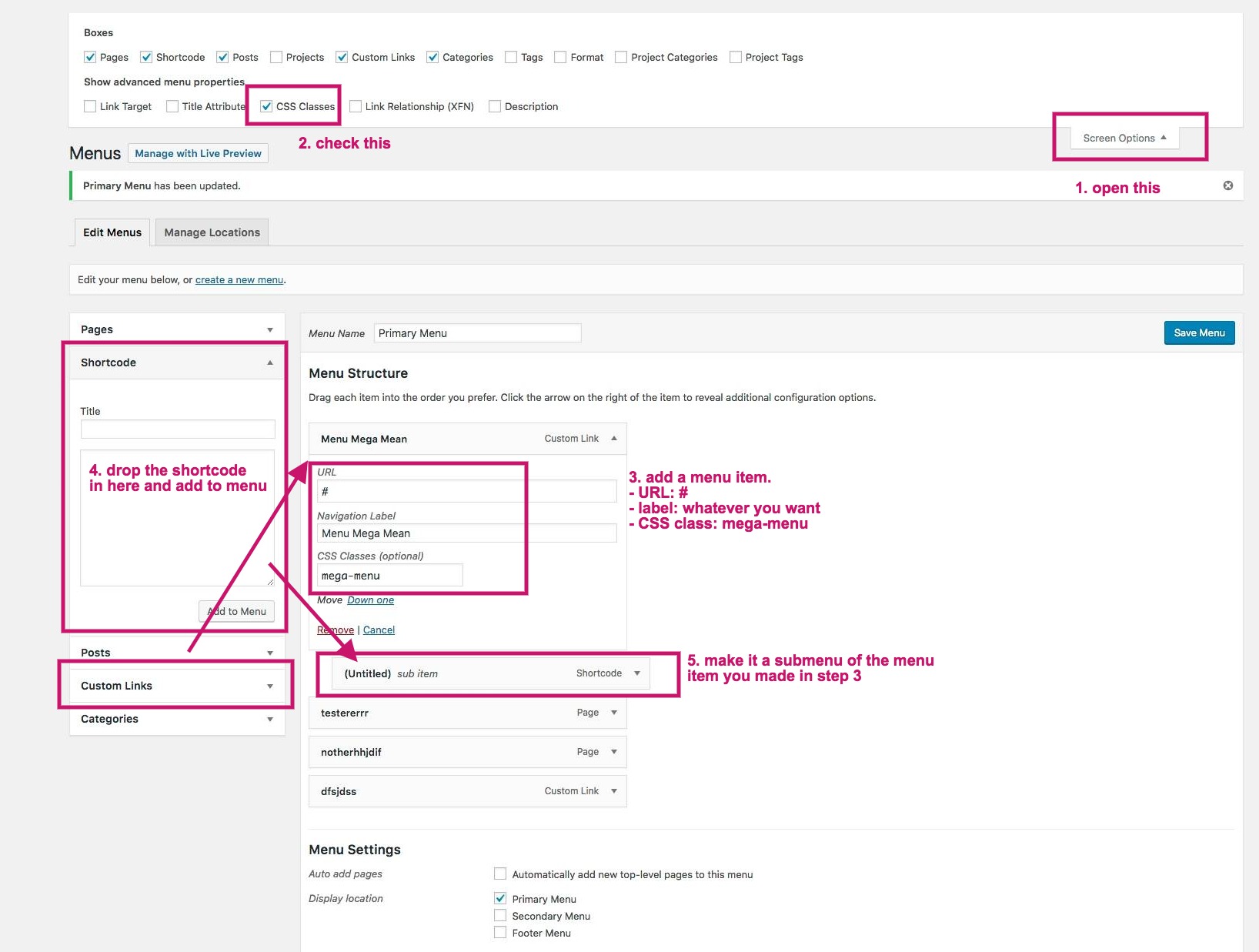
Next, go to Appearance > Menu and follow the instructions.
- Open screen options (upper right hand corner of screen)
- Check CSS classes in the panel you just opened.
- Add a custom link menu item with # in the URL. Once added, open it to add “mega-menu” in the custom class.
- Drop the shortcode into the content field in the “shortcode” menu box, and add that to menu.
- Make sure that item is a submenu of the menu item you just made in step 3.
Save all that, and you’re done.

There you go. Mega menu.
Photo by Christelle BOURGEOIS on Unsplash






larendroll says:
This looks very interesting! I would like to use it for my main menu so it shows my links on mobile, too. All I need on mobile are the main menu links. So how would I add some stuff to the panel along with my main menu, for example, header labels above each of the columns of the menu? And perhaps below the main menu a row of social media icons? Is this possible?
I am into Divi for about 2 months so there is still a lot I have to learn! Thank you!
larendroll says:
I will give it a try after going over your instructions more thoroughly and report back if I’m still stuck. So don’t go to any trouble yet. Thanks!
Dragos says:
Hello PK,
Great tutorial mate!
Continue with what you are doing now because you are on the right track.
Bye
PK says:
Thanks Dragos!
drew says:
I can’t seem to list the shortcodes in library. Are you using sorcery?
PK says:
Hi Drew, haha no not sorcery,
I use a child theme that allows you to include shortcodes everywhere. (That was step one haha)
You can use this tutorial, http://almostinevitable.com/divi-tutorial-every-layout-shortcode/
or use this child theme: http://almostinevitable.com/a-free-divi-child-theme/
Richard says:
Hi,
Thanks for this tutorial – however I have the same problem as drew. I’ve installed the child theme but the shortcodes item does not appear on the Menu page?
Richard says:
My apologies – I’ve found it. It was in Screen Options
PK says:
Hi Richard, Glad you sorted it out. Thanks for the update!
PK says:
Thanks! Hope you put it to good use!
Elisandro Borges says:
Cool trick! Thank you, PK!