Hey guys, here’s a really easy way of adding two layout options to the blog module.
The code
First, take this CSS snippet, and add it to the theme. (Divi > Theme Options > Custom CSS)
/* The CSS for getting a double columned blog */
.et_pb_module.double-column .et_pb_ajax_pagination_container {
display: -webkit-flex;
display: flex;
justify-content: space-between;
flex-wrap: wrap; }
.et_pb_module.double-column .et_pb_ajax_pagination_container article.et_pb_post {
width: 45%; }
@media all and (max-width: 479px) {
.et_pb_module.double-column .et_pb_ajax_pagination_container article.et_pb_post {
width: 100%; } }
/* The CSS for having the featured image on the left */
.et_pb_module.image-on-the-left .et_pb_ajax_pagination_container article.et_pb_post {
width: 100%; }
.et_pb_module.image-on-the-left .et_pb_ajax_pagination_container article.et_pb_post .entry-featured-image-url {
width: 45%;
float: left; }
.et_pb_module.image-on-the-left .et_pb_ajax_pagination_container article.et_pb_post .entry-title,
.et_pb_module.image-on-the-left .et_pb_ajax_pagination_container article.et_pb_post .post-meta,
.et_pb_module.image-on-the-left .et_pb_ajax_pagination_container article.et_pb_post .post-content {
width: 50%;
float: right; }
@media all and (max-width: 479px) {
.et_pb_module.image-on-the-left .et_pb_ajax_pagination_container article.et_pb_post .entry-featured-image-url,
.et_pb_module.image-on-the-left .et_pb_ajax_pagination_container article.et_pb_post .entry-title,
.et_pb_module.image-on-the-left .et_pb_ajax_pagination_container article.et_pb_post .post-meta,
.et_pb_module.image-on-the-left .et_pb_ajax_pagination_container article.et_pb_post .post-content {
width: 100%;
float: none; } }
Note: You can change the % to change the ratios. Also, they just stack on mobile.
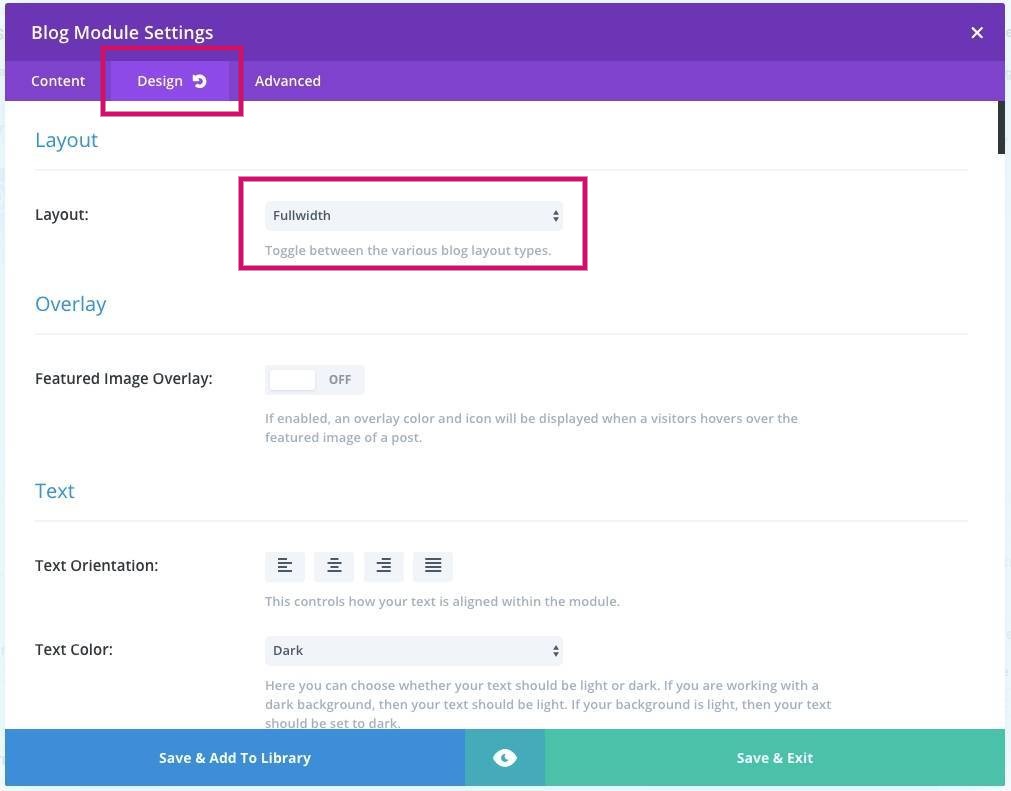
Remember: This trick works only with the fullwidth layout for the blog module

The next part is really easy.
Double Columns
This part’s really easy. Oh, I mentioned that already.
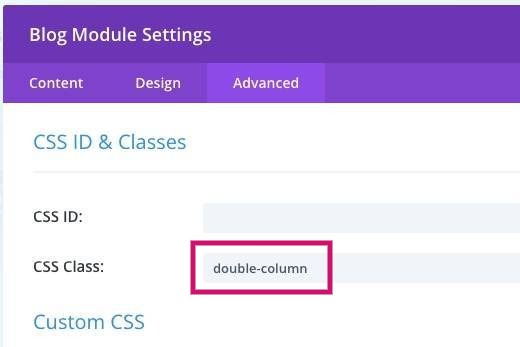
Add a blog module, and then in the advanced tab, add a class “double-column”

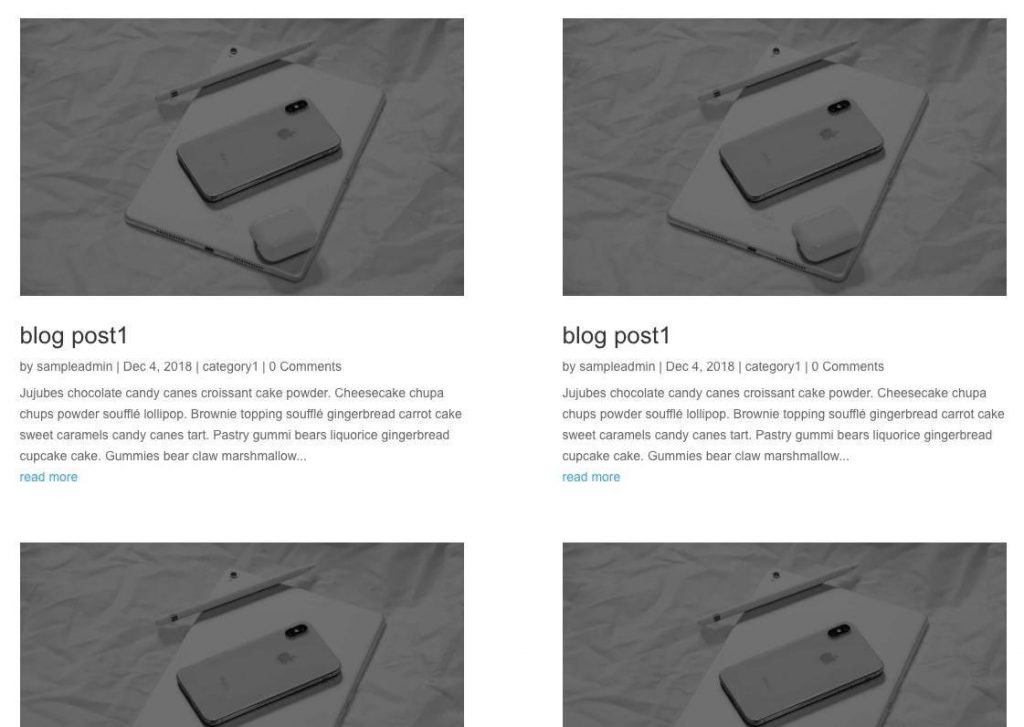
… and you’re done.
Voila

Easy Peasy.
Next!
Featured Image on the Side
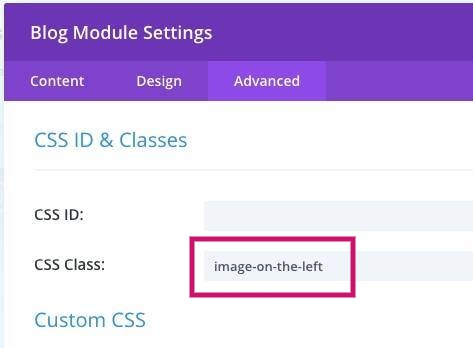
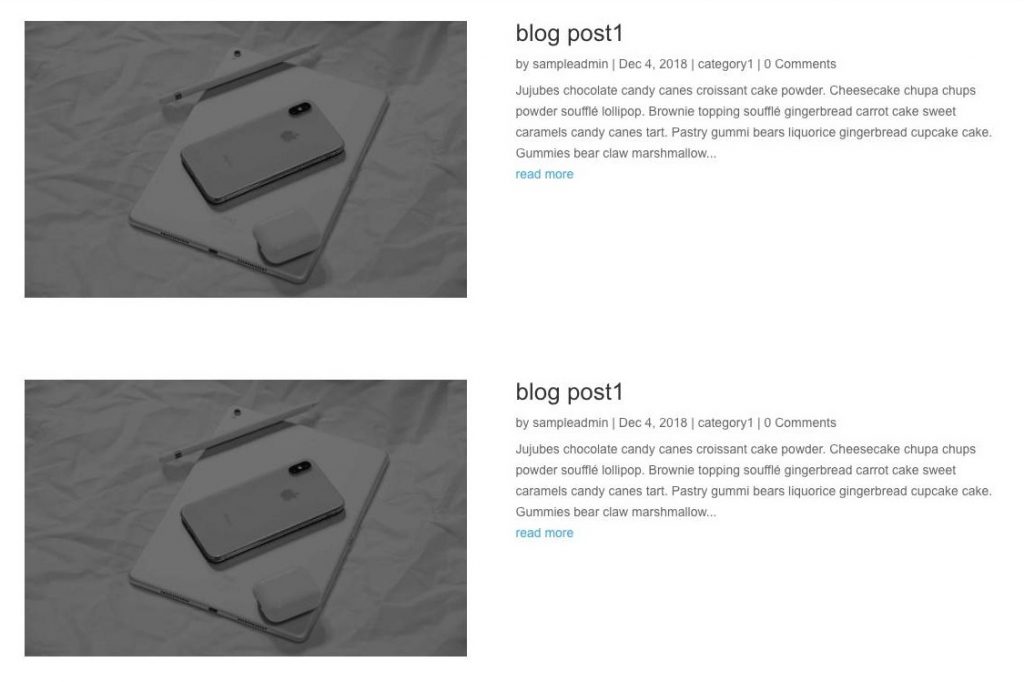
Add a blog module, and then in the advanced tab, add a class “image-on-the-left”

… and you’re done.
like this:

Pretty easy, right?
Extra: If you need a comprehensive tutorial on how to control the archive page (like when you click a category, you get whisked off to an archive page) click on the image below to check it out!
[sc name=”learn css”]
Photo by oldskool photography on Unsplash






Janis says:
Hello! Thank you so much for this, I have already used this tutorial many times. One question – is there any way to vertically center the text with the image-on-the-left? I have tried adding “margin: auto;”, but it doesn’t do what I want it to do. Thank you so much in advance!
PK says:
Hi Janis, I can definitely work on that. It’s a little tricky since all the elements are separate, but I can definitely write something up for you. Thanks for the suggestion!
Amy says:
This worked great! Thank you. Do you know how to make it look the same in the visual builder? It still shows as a large image on top of the text there.
PK says:
Hi Amy, thanks for the kind words! With the visual builder, I’m not sure how the stylesheet is enqueued when in visual builder mode, but I guess it doesn’t load the css you put in. I don’t think there’s a good way out of it. Sorry about that.
Noëlle Steegs says:
Hey PK! Thanks for the image-on-the-left snippet. 🙂 The posts on my client’s side don’t all have featured images, so to keep those posts displaying correctly I made a slight modification by replacing article.et_pb_post with article.et_pb_post.has-post-thumbnail. Worked like a charm.
P.S. You should have a donate button.
PK says:
Hey Noëlle
Thanks for that! I’m sure some people would definitely find that helpful!
somesh rai says:
Hello, how can float the image to the left and text to the right? and also, i want to know if i can make it somehow alternating, like even number blog posts have image on the right and odd number posts have image on the left?
Emily Rose says:
Thanks so much! This has been frustrating me all day! Your trick worked like a charm.
PK says:
Always a pleasure to help! Thank you for the kind words!
JONATHan says:
Nice tutorial mate!
PK says:
Thanks!