Check out this link to start off.
(Just click this sentence)
Here’s the same fiddle:
And of course, the links:
Ultimate CSS Gradient Editor
for the gradient css codes and
Gradient Animator
for the animation.
Now that you’re all ready with your links and css codes and stuff, we can dive into Divi.
So, in order for you to easily add this to Divi, we have to set a couple of rules.
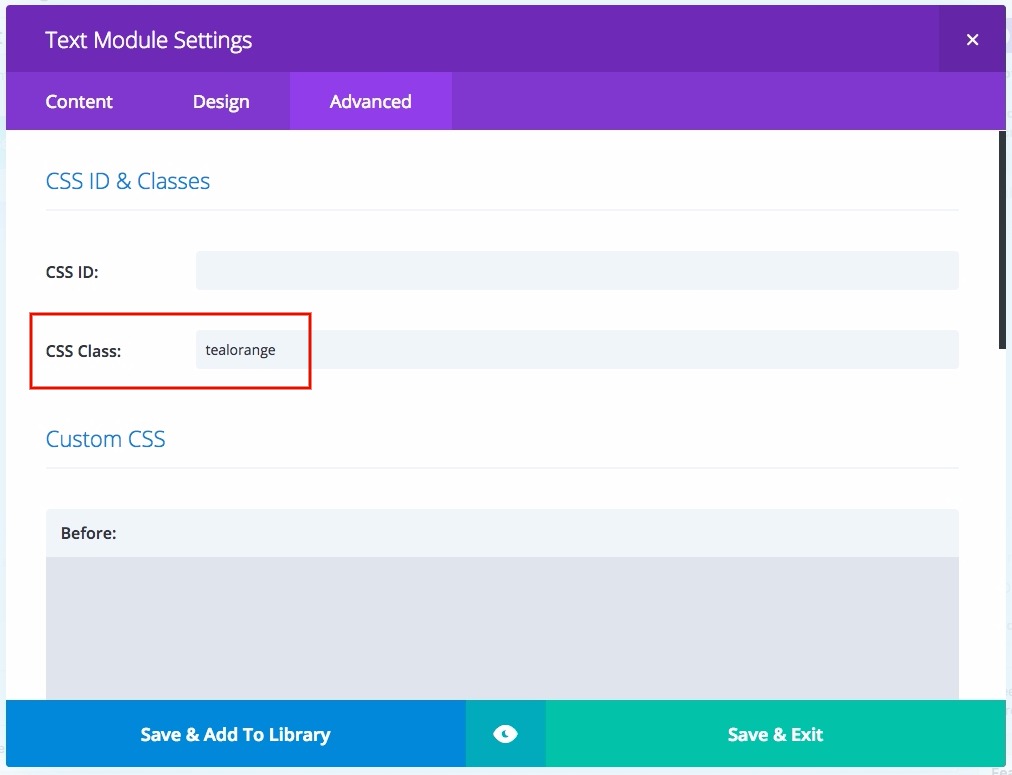
1. We are going to add a class to the text modules’ advanced tabs.
2. You need to use only h1. (You can change it if you want, but I’ll explain why it has to be a heading)
Now, the reason why we are going to add the classes in the text modules is because we can save them in the library and use them everywhere.
Also, the reason why I chose h1 is because it has paddings by Divi default. (without the padding, like with paragraph text, the text can seem a bit clipped and doesn’t look good without any padding)
Here’s a css template you can use to make your own gradient colors.
.tealorange .et_pb_text_inner h1 {
/** Add your gradient here **/
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;}
.blockbuster .et_pb_text_inner h1 {
/** Add just the background properties here **/
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;}
/** Add the animation keyframes here **/
[sc name=”customcss”]
Of course, you can change the classes to fit your style or as easy reminders of the colors.
Watch the video to see where to change if you want different colors.
So now that you have your code, add it to additional CSS in Divi > Theme Options.
Once that’s saved, you’re basically free to add it anywhere. As long as it’s inside a text module, and it’s an h1.
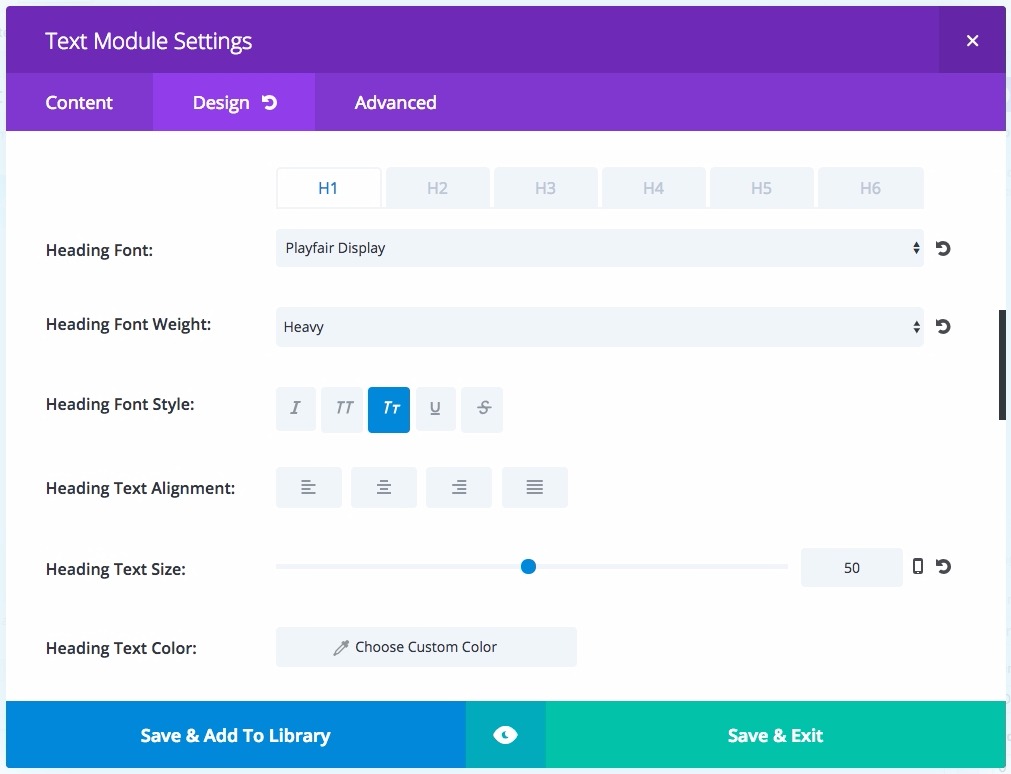
Let’s start with setting up a nice typeface for h1.

Note: No color for h1. We don’t want the builder meddling in the inline codes, so just leaving it default means it’ll be early in the cascade (hence, not being important when loaded)
Next, we will add the class.

Publish it, and here’s what you get:
Killers & Kings
Go ahead, drag your mouse over the text, it’s not an image.
(Note: The ampersand is beautiful for Playfair Display, so I used a song title that had & in it. Killers & Kings is a Machine Head song.)
Again… One problem:
As is with everything good on the internet, this does not work on IE.
Notice the “-webkit” part? Yeah, it doesn’t work on IE.
So, you should probably just set the default headings color as.. white in the customizer so on IE it’ll look like the white text has a gradient background. (Or, use IE specific code to just give the text a single color.)
[sc name=”podcast”]
[sc name=”learn css”]
[sc name=”responsive-ad”]
Edit: sometimes when h1 has a width of 100%, the gradient gets stretched out all the way, and you don’t get much behind the text. In that case, adding width: fit-content; inside the curly brackets can fix it.
Photo by Heejing KIM on Unsplash





Orbit Design says:
FYI – This wouldn’t work for me in Chrome (desktop or mobile) – if the class was set in the divi text modules advanced->CSS ID&Classes box. For it to work I had to put a span around the text (in the text editor)with the class. like so… heading text
PK says:
Hi, good for you it worked, but unless Divi has changed the structure of their modules, I’m pretty sure the CSS in the post works. I’d be happy to look at an example you’ve put together and update the post if I’m wrong. Thanks
Maria says:
Many thanks! works fine for me!
Max says:
Hey, how can I create the gradient h1 from bottom to top instead of left to right?
Max says:
Hey, how can I create the gradient h1 from bottom to top in stead of left to right?
PK says:
You can change the direction of the gradient when creating it.