This is gonna be one helluva tip. haha It’s not your usual tip, but it’s really cool. Seriously.
A weirdie, but a goodie. haha
So, here’s the idea:
You build a website, and once it’s off the local build, it’s harder and slower to either work on ftp, the theme customizer, or WP customizer.
There are some usable options, but if you build sites like I do then you want to have the best of both live sites and local files.
So, after some thought, I realized the best way to have my files synced to the interwebs is through Dropbox. It’s really fast, and it’s best in the world at giving your local files online access. So now, we need two things to get this idea to work.
- Setting up a stylesheet to work with your WP theme
- Getting a Dropbox file to load like a regular stylesheet
Here’s the video for a quick way of getting down to the actual work. If you wanna walk through this with a bit more explanation, keep reading.
The dropbox part
So, let’s start with a dropbox folder.
(This goes without saying, but if you don’t have a dropbox account, why don’t you? Go get one here: here, right hurr, and make sure you install the desktop client so you can access your Dropbox folder directly through your file system.)
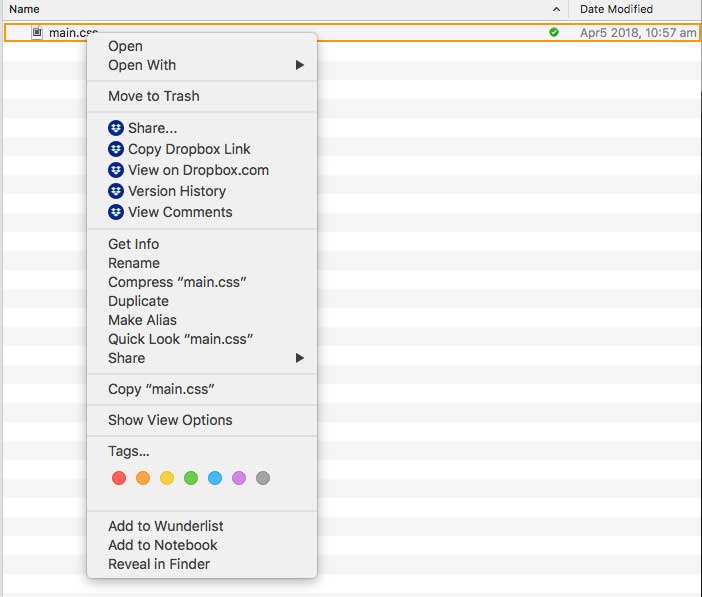
When you right click on a file, you get a popup dialog showing you “copy dropbox link.” Let the thing do the thing.

So now you have a dropbox link saved in your clipboard. Paste it in a text editor to check it out and edit.
It’ll look something like this:
https://www.dropbox.com/s/#######/main.css?dl=0
The #’s are just there instead of an actual URL path because this is an example.
So yeah, you’re gonna take the link and make it like this:
https://dl.dropboxusercontent.com/s/######/main.css?dl=0
The address is dl.dropboxusercontent.com and take off the parameter at the end (the ?dl=0 part)
Now you’re ready to access the file directly. Woot!
the WordPress Part
Start with a child theme.
(What, you don’t have one? Get a Divi child theme right hurr. or just use the plugin from the video. The child theme configurator plugin: https://wordpress.org/plugins/child-theme-configurator/ is great for making simple child themes.)

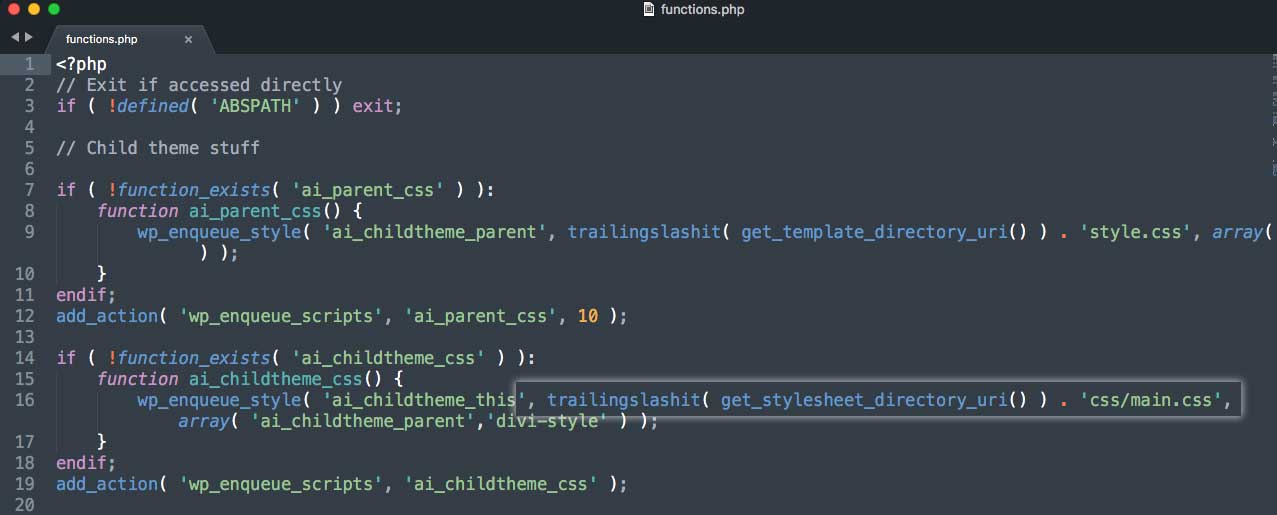
In the functions.php, you’ll find this:

It’ll look something like
if ( !function_exists( 'child_theme_configurator_css' ) ):
function child_theme_configurator_css() {
wp_enqueue_style( 'chld_thm_cfg_separate', trailingslashit( get_stylesheet_directory_uri() ) . 'ctc-style.css', array( 'chld_thm_cfg_parent','divi-style' ) );
}
endif;
add_action( 'wp_enqueue_scripts', 'child_theme_configurator_css' );
If you’re using the CTC plugin. (Pretty much the same thing)
take out the part between the commas and add the link in quotes like this:
if ( !function_exists( 'child_theme_configurator_css' ) ):
function child_theme_configurator_css() {
wp_enqueue_style( 'chld_thm_cfg_separate', 'https://dl.dropboxusercontent.com/s/############/main.css', array( 'chld_thm_cfg_parent','divi-style' ) );
}
endif;
add_action( 'wp_enqueue_scripts', 'child_theme_configurator_css' );
and you’ll have wordpress load the file from Dropbox with dependency on the parent’s stylesheet. This makes your child theme load last in the cascade which means its styles take precedence over the other stylesheets.
Yes, why?
Dropbox syncs to the cloud really fast, in many cases, faster than FTP.
AND
This allows you to edit larger CSS stylesheets easily, and you can also use pre-processors without worrying about setting up anything extra.
This is how I keep using SASS on my desktop even after the site goes live.
Wrapping it up
After all the CSS work is done and dusted, all you need to do is revert the functions file back to its original setting, and copy paste the CSS file from Dropbox to WordPress.
Photo by Adrien Ledoux on Unsplash





Nicolas says:
Thanks Pk, this is super useful!
PK says:
You’re welcome! Happy to help!