Background
Since Divi released a major update in the form of ver. 4, (see the constantly updated review here) people have been excitedly making their own custom footers (and headers). However, this opens up the door for a lot of elements that are not always easily made via page builder.
The year + copyright text is one of them.
If you wanted to put a “© 2019 Almost Inevitable Design” in your footer, then simply typing it in doesn’t allow the year to change dynamically.
Of course, you could come back and change it once a year, but if you make websites for others, you can’t just go around changing the year for all your clients over New Years, right?
The solution
Getting the year is not an HTML function. It should have to be either php or javascript.
Luckily, WordPress allows us to write custom shortcodes, and that’s what we’ll do.
All you need to do is drop in the shortcode and it will automatically show the ©, the year, and the blog name (name of the website).
You can also change the name if you want by adding an attribute like blogname=”your alt blog name” and it will show that custom name on the frontend.
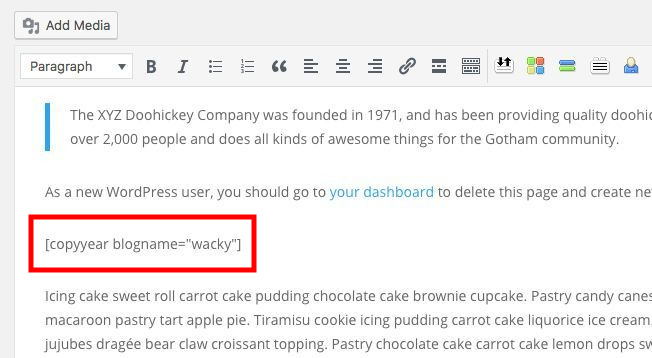
Like this:

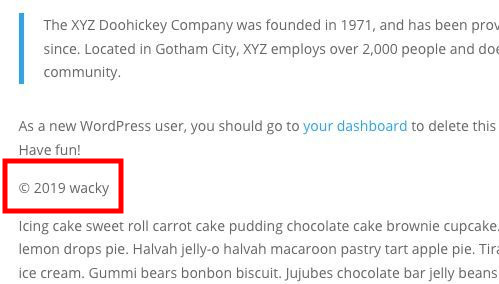
will give you this:

Again, please note: without the extra attribute, the shortcode will show the blog name by default, so you don’t have to worry about it much.
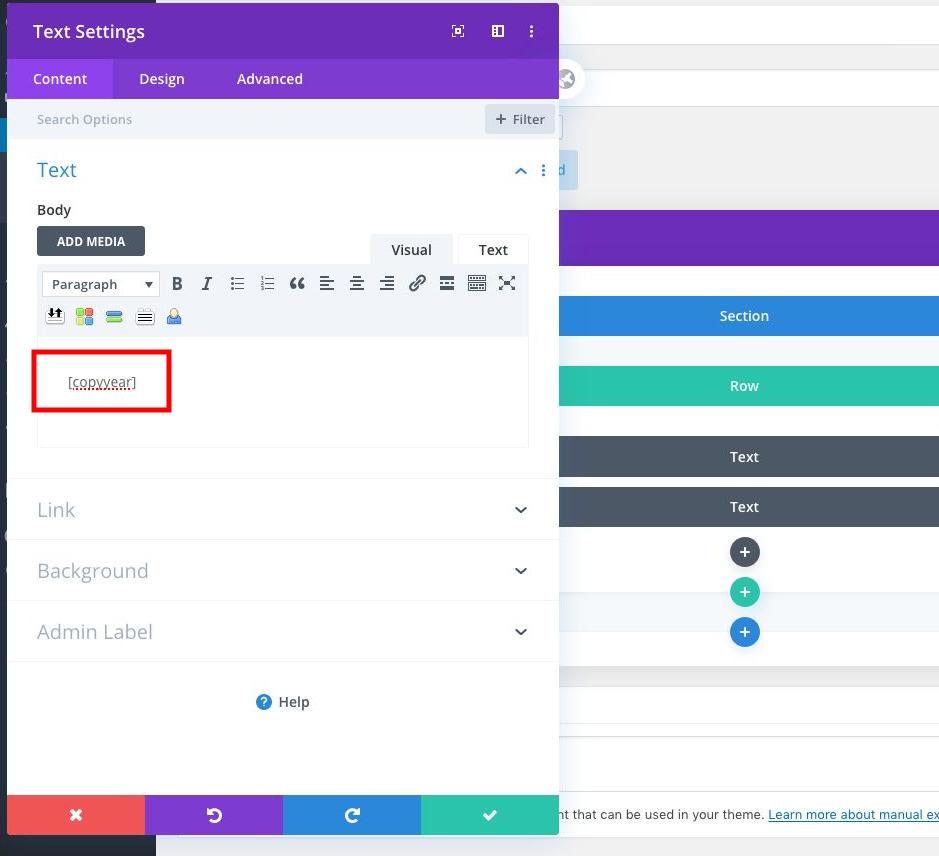
Here’s a Divi example

Just paste in the shortcode, and you’re done.
The code
//// This is a shortcode that allows you to just drop in [copyyear] anywhere
//// and it will show you "© 2019 Blog Name" enclosed in a <p class="copyright-text"> tag.
//// It will show you the blog name by default, but if you want to change the name..
//// you can also add an attribute [copyyear blogname="woah"] which gives you "© 2019 woah"
//// Credit: PK at Almost Inevitable Design at http://almostinevitable.com
function copyright_yearr( $atts ) {
$att = shortcode_atts( array(
'blogname' => get_bloginfo( 'name' )
), $atts );
$year = date("Y");
$copyrighttxt .= "<p class='copyright-text'>© ". $year ." ". $att['blogname'] . "</p>";
return $copyrighttxt;
}
add_shortcode('copyyear', 'copyright_yearr');
Where does it go?
Copy that php snippet and paste it in your child theme’s functions.php file.
Where in the child theme? In the root folder of the child theme, you’ll see functions.php. Open that up, and paste the code on the bottom of the file, then save.
[sc name=”get child theme”]
And that’s it!
Please take a look around the website, have fun, and please do not hesitate to ask questions.
[sc name=”podcast”]