Here’s how you can edit the header menu so the menu hover looks like a block.
The first time I started to write this post.. (or rather, added the CSS to the draft so I could finish writing the post later) was about 4 months ago.
Then, I saw someone ask this question:

(not much reason to hide names, but just in case)
So here we go.
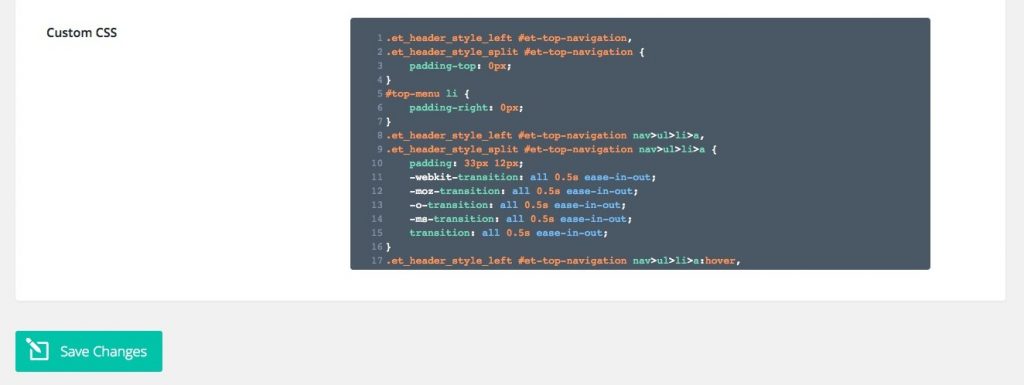
Take this CSS and add it to Theme Options > Custom CSS
.et_header_style_left #et-top-navigation,
.et_header_style_split #et-top-navigation {
padding-top: 0px;
}
#top-menu li {
padding-right: 0px;
}
.et_header_style_left #et-top-navigation nav>ul>li>a,
.et_header_style_split #et-top-navigation nav>ul>li>a {
padding: 33px 12px;
/* margin: 0px -2px; */
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
#et-secondary-nav .menu-item-has-children>a:first-child:after,
#top-menu .menu-item-has-children>a:first-child:after {
top: 33px;
}
.et_header_style_left #et-top-navigation nav>ul>li>a:hover,
.et_header_style_split #et-top-navigation nav>ul>li>a:hover {
background: #d00;
color: #fff;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
#et_top_search {
margin-top: 33px;
}
Note: If the slight gap bothers you, take the margin part out of the comments. (the /* */ parts)
Anyways, it should look something like this:

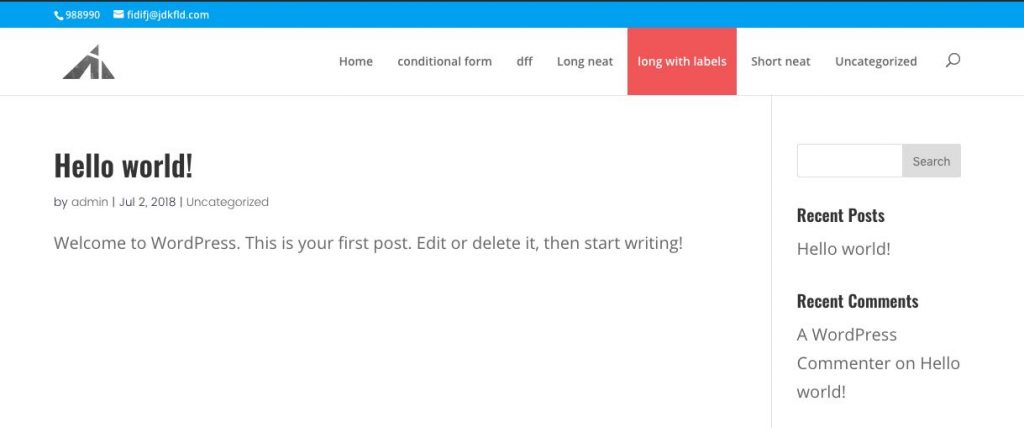
And now Divi looks like this:

[sc name=”learn css”]
Update:
Added an extra line in the CSS for the menu items with children.





Rogerio Dias says:
Using your example, how to set different colors for each menu item, as in the following example: https://wpsites.net/web-design/changing-the-color-of-each-nav-menu-item/
PK says:
Hi Rogerio,
To make each item a different color, you could give each item a different class so you can target them separately, or you could use nth-child. I’ll explain with nth-child in this case (since you’re trying to change the whole thing. (also, not on hover)
Add these guys in addition to the CSS in the post
.et_header_style_left #et-top-navigation nav>ul>li>a:nth-child(1),
.et_header_style_split #et-top-navigation nav>ul>li>a:nth-child(1) {
background: #d00;
}
.et_header_style_left #et-top-navigation nav>ul>li>a:nth-child(2),
.et_header_style_split #et-top-navigation nav>ul>li>a:nth-child(2) {
background: #b00;
}
.et_header_style_left #et-top-navigation nav>ul>li>a:nth-child(3),
.et_header_style_split #et-top-navigation nav>ul>li>a:nth-child(3) {
background: #900;
}
.et_header_style_left #et-top-navigation nav>ul>li>a:nth-child(4),
.et_header_style_split #et-top-navigation nav>ul>li>a:nth-child(4) {
background: #700;
}
and keep going until you’ve covered all the menu items. (the above example will cover 4 items)
Hope that helps.
erli says:
hi i love this, however there are some issues
a: the menu jumps
b: when you have a fixed menu it does not really work
PK says:
Hi, could you share a URL or email me the URL so I can have a look? Thanks
erli says:
sorry i am working on a local machine
reason for the fixed menu problem in my opinion is divi’s menu itself i will post my code here when i have fixed it
PK says:
There are many many many things that could cause the problem. Send me a link once you have it online, and I can have a look.
Helen says:
Hi, great tip. Looks great. except the arrow of the submenu is now above the menu items. Is there a way to resolve that?
thnx
PK says:
Hey Helen, thanks! I’ve updated the CSS so it’ll account for the menu items with children. Thanks for pointing that out!
Helen says:
Great! Thnx for your quick response!!!