So.. this one was requested, and looks to be useful for some websites that would benefit from using video in the background.
First, this tutorial is focused on adding a video background to the full-width hero section. If you want to try out other settings, then definitely have a play with these resources!
We need a Plugin.
Let’s start with this plugin:
Yup, get it installed and activated.
Get the Shortcode
Once you get the plugin, we can go ahead and start a new page (or go to your page where you want to add it)
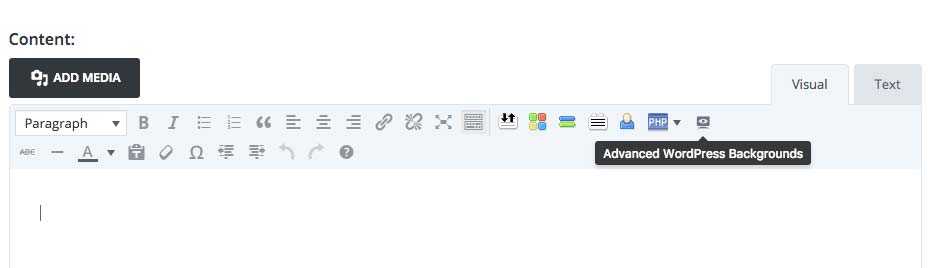
and add a text module. (It’s just to extract the shortcode, and not much use beyond that)

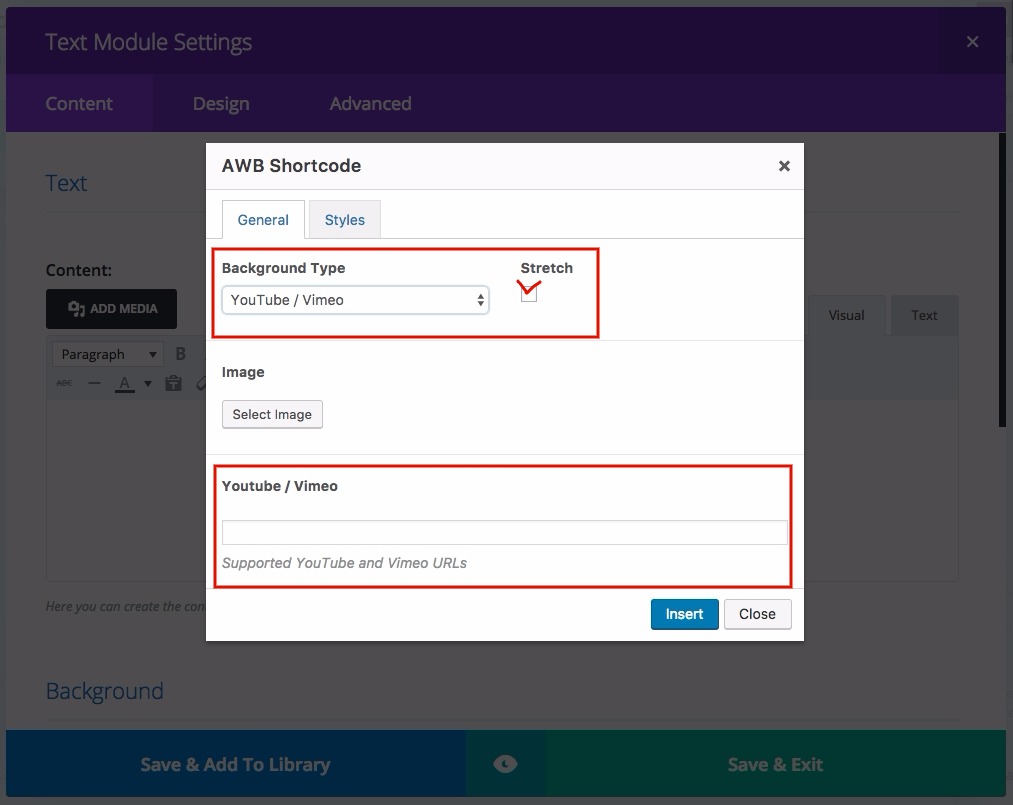
Then you can add the video url here:

You’ll end up with something like this:
[nk_awb awb_type="yt_vm_video" awb_video="https://www.youtube.com/watch?v=JoMLhnvV-yM" awb_video_start_time="0" awb_video_end_time="0" awb_video_volume="0"] Your Content Here [/nk_awb]
We only need the shortcode that displays the video and not the content inside. So just delete that.
Copy the shortcode. We’ll need it in a sec.
Make a Full-Width Section
Now we go deeper. A couple of things are gonna happen at once. But I’ll explain it like I did in the video.
Get the content in place first, and then add the styling.
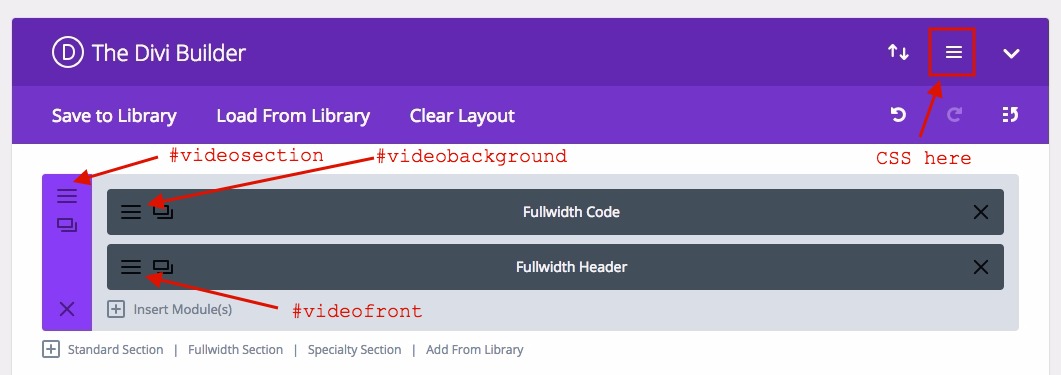
Make a full-width section.
Add a full-width code module.
Insert the shortcode, and put p tags around it.
<p>[nk_awb awb_type="yt_vm_video" awb_video="https://www.youtube.com/watch?v=JoMLhnvV-yM" awb_video_start_time="0" awb_video_end_time="0" awb_video_volume="0"] [/nk_awb] </p>
Add a full-width header and make it full screen. Add your stuff to it except for the background color (because it’ll cover the video..)
Now for some codes
Copy the following css code and add it to the page custom css
(Note: check the height of your header and change the value for top in #videofront)
#videosection {
height: 100vh;
}
#videobackground .et_pb_code_inner {
position: absolute;
height: 100vh;
top: 0; right: 0; bottom: 0; left: 0;
}
#videobackground .et_pb_code_inner .nk-awb {
height: 100vh;
}
#videofront {
position: absolute;
top: 110px; /** This should be the same height as your header **/
width: 100%;
z-index: 10;
}
[sc name=”customcss”]
– The section has a custom id of videosection
– The code module has a custom id of videobackground
– The code module also has a margin of -110px in the design tab (Note: the 110px is the height of your header)
– The full-width header tab has a custom id of videofront

Publish.
And enjoy.
[sc name=”learn css”]
[sc name=”responsive-ad”]
[sc name=”podcast”]
Photo by Pablo Garcia Saldaña on Unsplash

RIP Malcolm, you were awesome.





Mikizinha says:
Unfortunately still no AWB icon visible, I’ll wait for the update.
Zac says:
Thanks for the tutorial. Do you have an updated version of this for Guttenburg? The AWB icon is no longer viable in divi for me.
PK says:
Hi Zac, hmmm I’ll have to update this post haha thanks! gimme a few days!
Aiyaz says:
Hello, I tried to apply this Video Header background on my website but I don’t know why it’s not showing
domain – https://sterlingpropertyfund.com/
PK says:
Hi Aiyaz,
If you mean that you’re trying to apply the video background to the whole site, then this method won’t work.
Also, could you explain a bit more on where and how you’ve applied the method?
Thanks
James says:
Thanks so much for this.
Do you know how to make the Vimeo thumbnail a higher resolution, so that when the video is loading there isn’t a low res file lingering at the top of the page?
PK says:
Hi James,
hmm… There can be a few things that could affect that. To start, if you have a pro account (or better) then you have the ability to stream directly, embed cleanly (without chrome), etc, so a lot of stuff can be done to fix the thumbnail resolution problem.
However, with just regular accounts and regular embedding, I suspect the only way to have higher resolution, is to use the actual iframe.. and scale it up, or possibly force autoplay sooner (via iframe & video parameters)..
A bit hard to say without understanding the full context, but hope there’s enough directions you can try looking at. Thanks
Christine says:
I am at the adding text box stage to copy the short code but there is no icon appearing for me to click on like your screen shot!
PK says:
Hi Christine, I think it’s because there have been a lot of changes in the text input interface in recent years. Try adding the classic editor (https://wordpress.org/plugins/classic-editor/) and use the backend view (non-visual builder) and you’ll probably see the classic interface. Hope that helps!
Andy says:
This works fantastically, but just one question – it doesn’t look great on mobile, is there anyway to replace the video with an image when viewed on mobile? Thank you!
Susan says:
Brilliant still works in 2019 and I’m super stoked to have found this, thanks so much!
PK says:
Happy it worked for you!
Aiyaz says:
Thank You. It helps a lot for a desktop version. but the video is not perfectly fitted in the mobile version. please let me know how can I fix this problem for mobile view.
PK says:
I also replied on youtube, but it’s most likely a video sizing issue, and then it could be a mobile responsive issue. If you can post a URL or email me, I can have a look.
Lindy says:
Is there a way to get video controls on this? Pause, full screen (on mobile), etc?
http://www.sangrenegratheseries.com/dev/
PK says:
Hi, glad to hear you got it to work!
If you really need the controls, I think the plugin has some settings for that when you add the video.
But upon seeing your website..
If you want a fullscreen video, and not a video background,
– you could take a regular section,
– make the row fullwidth (gutters at 1) and
– just use a video module
Let me know how it goes!
Lindy says:
Hi
Thanks for this, but I am coming up with a blank white background – the video is not playing at all. I went through the tut several times & checked what I did…Can you help?
Here’s the page:
http://www.sangrenegratheseries.com/dev/
Lindy says:
Sorry – disregard – I got it. When I copied the code, it picked up the numbers (1,2,3,etc) deleted them & it works. THNAKS!!! This is AWESOME 🙂
David says:
Great Tutorial, but I always receive the following error in the console:
Failed to execute ‘postMessage’ on ‘DOMWindow’: The target origin provided (‘https://www.youtube.com’) does not match the recipient window’s origin (‘http://www.davidgtoran.at’).
PK says:
Hi thanks!
As for your problem, I don’t have a page with this layout used, so I can’t check for myself, but a quick search got me this:
https://stackoverflow.com/questions/27573017/failed-to-execute-postmessage-on-domwindow-https-www-youtube-com-http
I think the solution there might work for you as it has the same http/https situation.
Antonio says:
Thanks you for the tutorial! Just a question (im a reeeeally noob in css), how to do the same but only showing video (not text over) and fixing the video between header and footer but with non-scroll options.. i dont know if i explain it very well… (and sorry for my english, im spaniard hahaha)
i’ve tried all the day but i only achieve to see the video bottom-end by scrolling like 100px down, and then it’s the footer.
Thanks you so much!!
PS: im doing the web in local
PK says:
Hi Antonio, I got your email, and I replied. Just in case other people are curious, here’s (part of) my reply:
There are a couple of ways to solve this, but I think the best way is to take the footer and give it an absolute position with bottom: 0; You might have to give the page div position: relative though.
Just using regular Divi default structure, you can try this:
#et-main-area {
position: relative;
}
footer#main-footer {
position: absolute;
bottom: 0;
width: 100%;
}
See if that works, and let me know.
Jeff says:
It’s really nice that you put this together as it is completely PATHETIC that Elegant Themes after all this time still has not allowed YouTube/Vimeo backgrounds. Just LAME.
BUT, I found that this method caused some serious issues on Pagespeed for some reason. Previously I was using a slider with five 5-second videos that were about 4MB each and Google was giving me pretty poor marks on their latest Pagespeed marks (40’s) I have a fast host, dedicated server, and my target users are all businesses with fast Internet connections so I decided serving the video backgrounds locally wasn’t an issue. At one point I tried revolution slider but it was too hard to get it to do exactly what I wanted.
Anyway, for a test on this method I replaced the slider with the five 5-second videos, with this method (hero, no slider) and joined the videos to one 25 second video and uploaded to you tube.
The Google pagespeed went from the 40’s to the 60’s but look what happened to all the GTMetrix Scores! Yikes! Now I don’t mind continuing to host the background videos but having five separate videos load can be a little more finicky than streaming one YouTube Video. But these GTMetrix scores concern me.
https://i.imgur.com/lv2eVUg.png
Jeff says:
Eh, after further testing on other browsers and clearing the cache, I’m sticking with the locally hosted backgrounds. The issue is, in order for YouTube to start playing the video immediately, it starts in 480 resolution while it’s building the buffer up so the video looks blurry then switched to 1080. This is horrible for the first time user visiting. Guess I am stuck with local video but now that most browsers support WEBM, with good encoding parameters, there is no problem in loading considering the average Internet speeds these days are pretty high.
PK says:
Hi Jeff, yeah, I agree. YT video backgrounds aren’t the most “elegant” of solutions out there.
and if the videos aren’t too large in size (like around 4-5 MB) it seems to be fine.
Emanuel Goetz says:
Hey, tried out this tutorial. I like the ease of it, but I must be doing something wrong.
I only see a sliver of the video, the rest is covered by a background cover. The thing is, that the background color can be found in the Fullwidth header section. But I can’t remove it. No matter what I do. What would you suggest is the solution?
Emanuel Goetz says:
Ok managed to fix this by simply making the background transparent. However, when I pull the page down (and Divi enlarges the page logo), the colors of the video playing suddenly invert. Any ideas?
PK says:
Hi, with just those descriptions, it’s impossible to have any substantial solution. Could you provide a link?
Thanks
DARIN says:
Great tutorial. I have used it many times. I have been searching for a way to get background videos to play on mobile. I have found that adding playsinline will get it to work on IOS mobile devices, but not Android. Where would I add playsinline to your code?
Maybe you have a way now to get bg video to play on mobile? Thank you!
PK says:
Hey Darin, thanks for the kind words!
I’ll look for something that works on all devices (it’s hard haha) and post an update!
Thanks for the suggestion.
darin says:
That would be great if you find a solution! Hoping 2019 is the year for mobile background video!
Karl says:
This is great, thankyou.
I’m thinking about having a split header that will be links to two different sections of the site. Within these I’d like two different videos.
1. Would this be achievable?
and 2. Is there a way that these could only play on hover?
Cheer,
Karl
PK says:
oh wow.
I think it IS technically possible, but there are a LOT of things you have to think about when taking such approach.
but putting that aside, I think the best way to do this is to use a gif background, and using jquery to swap backgrounds (or maybe make the background transparent on hover) on mouse hover.
Karl says:
Hi PK
Than ks for the reply. Greatly appreciated.
Yeah, maybe I’m trying to over-complicate things aesthetically. I shall take on board your comments and try and explore that route first.
Cheers,
Karl
LexaDryke says:
Hi there,
Is there a way to get some sound from the video ?
Best
Lex
PK says:
Hi Lex,
I think there’s a setting in the AWB shortcode that controls the sound in the video.
The tut here mutes it. If you uncheck the mute part it’ll probably play sound.
Thanks
David says:
This was great! Thank you. So much easier than finding the mp4 and webm formats. I’m using a Full-Width Header Module for this page, http://silent.doralevich.com/
I’m also using a background overlay, but the overlay seems to be cut off, not rendering the entire full-width top/bottom.
Any suggestions?
PK says:
I didn’t see the second part of the comment. Haha I’ll check it out once I get off work!
PK says:
Thanks! Let me know if you have any new ideas for me to write up!
Audrey says:
Ok thanks will do!
AudreY says:
Hey PK! AcaDaca rules forever! Thanks for cool tutorial but I’m having trouble getting it to work.
1) The height of the video seems to be determined by how much content I add between the [nk_awb] tags, not doing 100vh. Is it not reading the css right? Put in #videobackground etc in Custom CSS > CSS ID field, both with and without the #. Width is full-width, all good.
2) My Code module doesn’t seem have a Design tab? Just installed new site – do I need to set something?
P.S. Thanks much for your previous tip a while back about setting up header H1-6 tags.
PK says:
Hi! Yes Acadaca!
1. When adding ID’s don’t add the #. However, since you’ve tried both.. I’d suggest deleting everything and starting over again. haha Too many little things that might have been missed.
2. I’m not sure why the code module doesn’t have the design tab.. that’s not regular Divi behavior. It’s always been there.
Send me an email if you can’t get things working.